
この記事では主に MIP でのトップコンポーネントへのクイックリターンの使い方を紹介します。
MIP はモバイル Web アクセラレータです。 MIP のトップへのクイック リターン コンポーネントは mip-gototop です。これは、トップ ボタンへのクイックリターンを追加し、クリックするとページのトップに戻ります。
すぐにトップに戻る効果については、 jQuery を使用してトップに戻る効果を実現する も紹介していますので、興味のある方は簡単に学んでみてください。
mip コンテンツの詳細については、推奨リファレンス マニュアル: 「MIP Documentation Manual」
すぐに先頭のコンポーネントに戻ります (mip-gototop すぐに先頭に戻ります) ) コード例は次のとおりです:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>Note、次の js スクリプトを mip ファイルに導入する必要があります。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
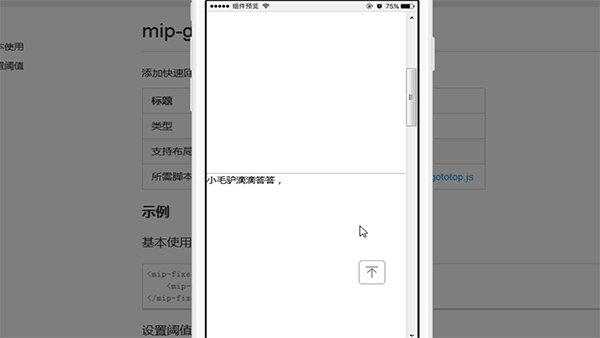
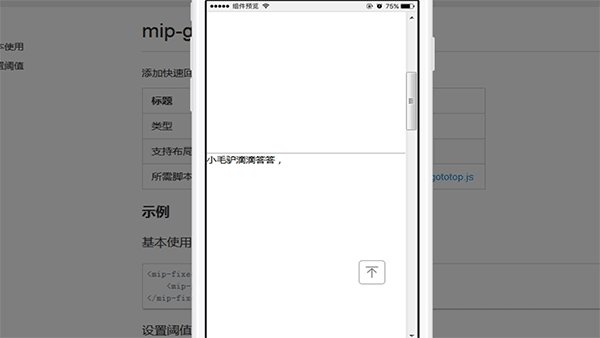
プレビュー効果は次のとおりです。

threshold 属性は、ボタンが押されたときにスクロールされたページの高さを示します。表示されます。ここでは値を 300 に設定します。これは、ページが高さ 300 までスクロールすると、「トップに戻る」ボタンが表示されることを意味します。
threshold 属性で特定の高さの値が設定されていない場合、デフォルト値は 200 です。
この記事は、MIP の最上位コンポーネントへのクイックリターンの基本的な使用法についてです。とてもシンプルでわかりやすいです。困っている人たちの役に立てば幸いです。さらに、カルーセル コンポーネント、インライン フレーム コンポーネント、折りたたみメニュー コンポーネント、アプリ プロモーション ダウンロード コンポーネント##など、より一般的な MIP コンポーネントもあります。 Mipフォームコンポーネントなども紹介していますので、参考・勉強にしてください。
以上がMip でのクイックリターンコンポーネントの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



