
この記事では、MIP ページのテスト の実施方法を中心に紹介します。
MIP モバイル Web アクセラレータは、モバイル Web サイトの読み込み速度を向上させるために使用されます。モバイル Web サイトの開発に重点を置くユーザーにとって、MIP テクノロジーを習得することには一定の利点があります。
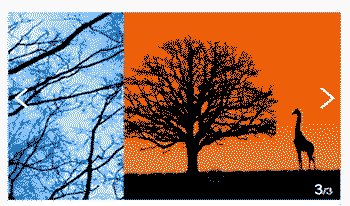
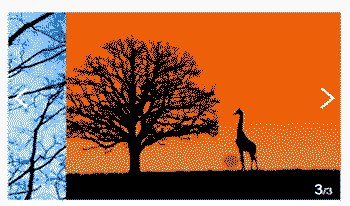
前回の記事では、MIP ファイルの MIP コンポーネント (mip-carousel マルチイメージ カルーセル コンポーネント) の簡単な使い方を紹介しました。皆さんはすでにある程度の理解を持っていると思います。
では、MIP ファイルを作成した後、それをオンラインでどのようにテストすればよいでしょうか?実はとてもシンプルなのです。
簡単な例を使用して、MIP ページ テストの方法を紹介しましょう。 「MIP ドキュメントマニュアル」も参照してください。
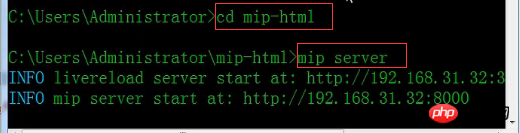
まず、cmd コマンド ライン ツールを開き、独自の mip ファイルを見つけます。

mip ファイルの下で mip サーバー コマンド を実行します。
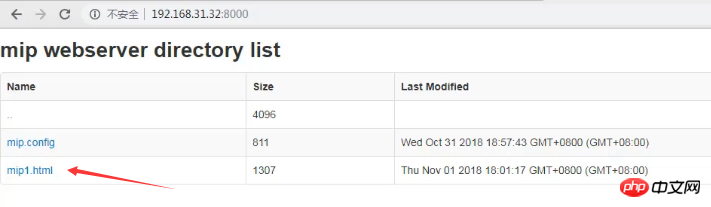
次に上図に表示されているURLアドレスをコピーし、ブラウザでアクセスしてください。

mip-html (独自の mip-html) をクリックして、ページ上の mip ファイルの効果をテストします。

mip サーバー のコマンドを習得して、MIP ページをテストできるようにすることに焦点を当てています。 MIP ページの操作も非常にシンプルでわかりやすいので、困っている友達に役立つことを願っています。
以上がMipページの動作テスト方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



