
css3でアニメーションを設定するにはどうすればよいですか?この記事ではCSS3で簡単なアニメーションを設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。
まず、CSS3 で単純なアニメーションを実装するために必要な属性、アニメーション属性、@keyframes の「ルール」を見てみましょう。
アニメーション属性と @keyframes 「ルール」は CSS3 の新しい属性です。アニメーション属性は、色、背景色、高さ、幅など、アニメーションの多くの CSS スタイルを設定するために使用できます。 [推奨されるビデオ学習: css3 チュートリアル、css3 プロパティについて詳しく学ぶ]
最初に @keyframes の「ルール」を定義し、それをアニメーション属性で呼び出して、単純なアニメーションを実現しました。 。
以下に示すように: 背景色の継続的な切り替えを実現するには
.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}実行後、背景色は #001F3F カラー値から #FF4136 カラー値の過渡的な変化まで変化し続けます。とその間にいくつかの遷移背景色が表示されます。自分で試してみることもできます。
各 @keyframes ルールは、アニメーション中の特定の瞬間に何が起こるかを定義します。たとえば、0% はアニメーションの始まり、100% は終わりです。これらのキーフレームは、短縮アニメーション プロパティまたはその 8 つのサブプロパティを介して制御できるため、これらのキーフレームの操作方法をより詳細に制御できます。
animation プロパティのサブプロパティを見てみましょう。効果は何ですか?
1. アニメーション名: @keyframes で操作する at ルールの名前を宣言します。
2. アニメーション期間: アニメーションが 1 サイクルを完了するまでに必要な時間の長さ。
3. アニメーション タイミング関数: イーズやリニアなどのプリセット加速カーブを作成します。
4. アニメーション遅延: 要素がロードされてからアニメーション シーケンスが開始されるまでの時間。
5. アニメーションの方向: ループ後のアニメーションの方向を設定します。そのデフォルト値はサイクルごとにリセットされます。
6. アニメーション反復数: アニメーションを実行する回数。
7.animation-fill-mode: アニメーションの前後に適用される値を設定します。
たとえば、アニメーションの最後の状態が画面上に留まるように設定したり、アニメーションが開始する前に戻るように設定したりできます。
8. アニメーション再生状態: アニメーションを一時停止/再生します。
サブプロパティは次のように使用できます:
@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}各サブプロパティが取得できるものの完全なリストは次のとおりです:

複数のステップ
アニメーションの開始プロパティと終了プロパティが同じ @keyframes である場合、@keyframes 内で 0% と 100% の値をカンマで区切ると便利です。 :
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}複数のアニメーション
値をカンマで区切ることで、セレクター上で複数のアニメーションを宣言できます。以下の例では、@keyframe を使用して円の色を変更すると同時に、円を左右に反対方向に微調整します。
.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}アニメーションを設定する場合、アニメーション効果をより自然にし、より多くの効果を実現するために、CSS3 の他のプロパティと組み合わせて使用できます。例:
1. 変換: 変換()
2. 変換: スケール()
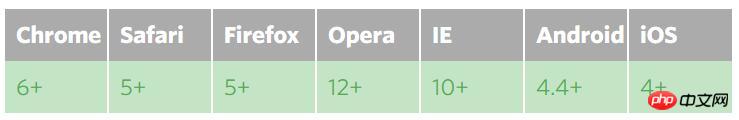
##3. 変換: 回転() 4. 不透明度css3 アニメーションの互換性
.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}以上がcss3でアニメーションを設定するにはどうすればいいですか? CSSで簡単なアニメーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



