
フロントエンド Web ページの開発では、異なるドキュメントを区切るために水平分割線を使用する必要がある場合があります。これにより、Web ページ全体が美しく整然と見えるようになり、テキストの特定の段落の重要性も強調されます。では、Web ページの水平分割線をどのように実現するのでしょうか?この記事では、HTML に水平分割線を実装する方法を説明します。
HTML には
html
##
タグに水平線を設定する方法を詳しく説明していきます。 ;hr> 100%幅の水平分割線であり、
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
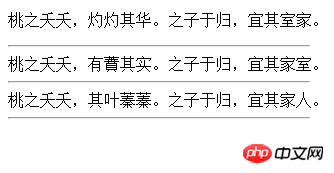
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
</html> 注:
注:
この記事はここで終了です。
以上がHTMLで水平分割線を設定するにはどうすればよいですか? HTMLの水平分割線のコード例解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。