
JavaScript はコンテンツの出力をどのように実現しますか? jsの出力方法にはどのようなものがあるのでしょうか?この記事では、jsの4つの出力文を理解できるように、jsでコンテンツの出力を実現する方法を紹介します。困っている友人は参考にしていただければ幸いです。
方法 1: js window.alert(); ステートメントの出力
window.alert() ステートメント: 警告ボックスを出力できます。とウィンドウは省略できます。ポップアップ効果はありますが、ポップアップが突然なのでユーザーエクスペリエンスは良くありません。基本的にはコードのテストに使用されます。
コード例:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:m.sbmmt.com")
</script>レンダリング:

説明:
window.alert() は、小さな括弧内の内容は、ポップアップ ウィンドウの形式で表示されます。この内容は、一重引用符または二重引用符のペアで囲む必要があります。これは、ウィンドウが BOM オブジェクトであるためです。ブラウザ全体に書き込む場合は省略できます。
方法 2: js document.write() ステートメントの出力document.write() メソッド: コンテンツを直接HTML ドキュメント、ページ上に出力されます。
コード例:
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>レンダリング:
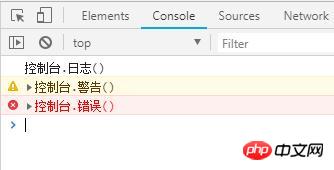
##方法 3: js コンソール シリーズのステートメント出力
console.log();
console.warn();
エラーが発生すると、コンソールにエラーが表示されます
console.error();
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
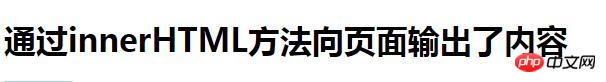
</script>方法 4: js innerHTML ステートメントの出力
HTMLElementObject.innerHTML=text
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>レンダリング:
概要: 上記は、この記事で紹介されている 4 つの JS 出力メソッドであり、それぞれに独自のものがあります。特徴 自分で試して理解を深めることができ、状況やニーズに応じて出力方法を使い分けることができます。皆様の学習にお役に立てれば幸いです。その他の関連チュートリアルについては、 JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
jQuery ビデオ チュートリアル、bootstrap チュートリアルをご覧ください。
以上がjsの出力方法にはどのようなものがあるのでしょうか?コンテンツを出力する 4 つの方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



