
この記事では、H5 のデータで見落とされやすい小さな問題について簡単に説明します-*。困っている友人は参考にしていただければ幸いです。
H5 には data-* 属性が追加されました。これは非常に便利です。
しかし、H5 ではすべての属性名を小文字にする必要があり、キャメルケースの名前付けが習慣になっているため、小文字の問題が無視されることがよくあります。壊れた
テスト コードは次のとおりです:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
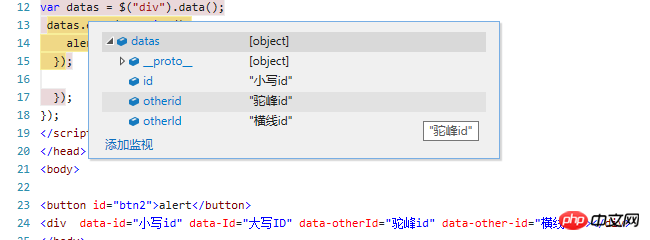
</html>アラートからの値が予期せぬものです data() メソッドを通じてすべてのデータ値を取得すると、次の結果が表示されます。

概要: 標準的な書き方に従います
1. data-* すべての文字は小文字である必要があります。
2. 複数の単語は水平線で区切られます。たとえば、data-other-id => otherId は、属性を読み取るときに水平線を削除し、最初の文字を大文字にします。
以上がH5 のデータで見落とされがちな小さな問題についての簡単な説明 -*の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。