
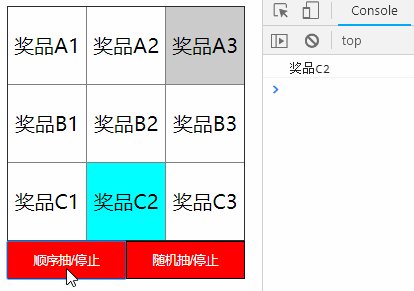
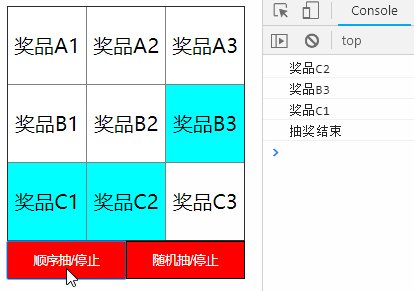
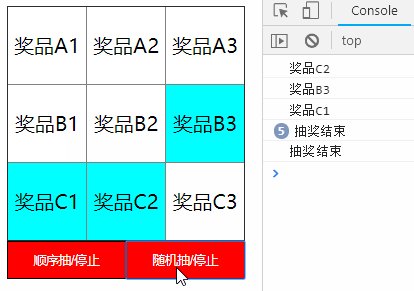
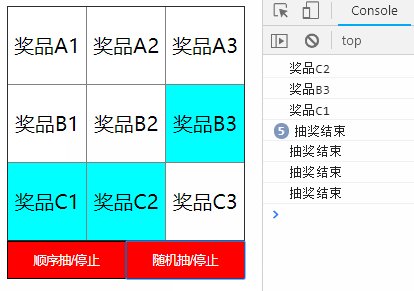
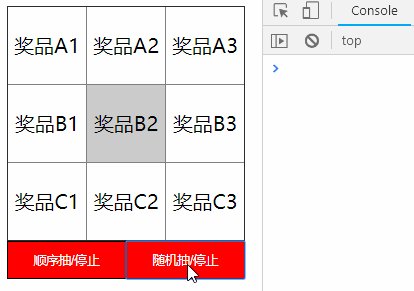
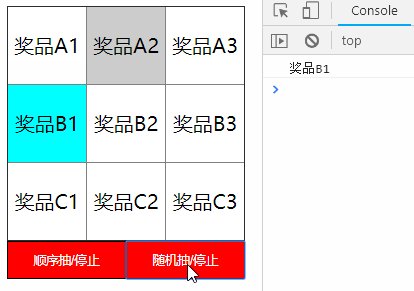
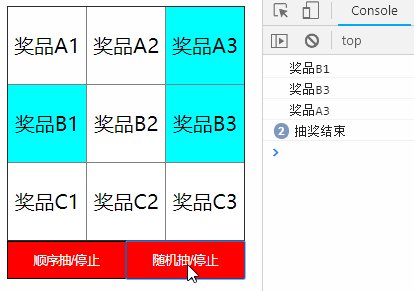
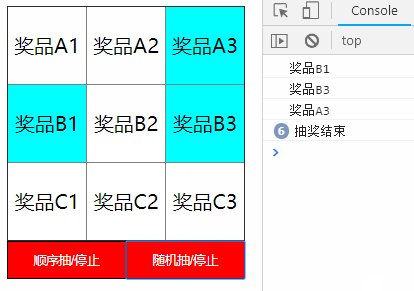
この記事の内容は、jsでくじ(スクエア)効果を実現する方法を紹介することです。 2 つの抽選効果の実装 (コード例)。困っている友人は参考にしていただければ幸いです。 ############展示する:#################################### HTML:
<div id="table"></div>
<div id="btn">
<button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button>
<button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button>
</div>

table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
} JavaScript:
JavaScript:
rree
以上がjsで宝くじ(スクエア)効果を実現するにはどうすればよいですか? 2つの抽選演出の実装(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。