
この記事の内容は、CSSを使用して中央のテキストと両側の横線のタイトル効果を実現する方法を紹介することです。 (コード例)。困っている友人は参考にしていただければ幸いです。
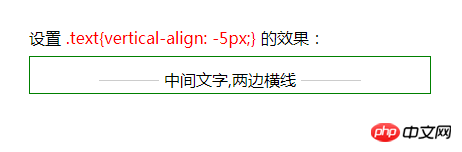
1.vertical-align 属性は次の効果を実現します。
vertical-align 属性は要素の垂直方向の配置を設定します。
この属性は、要素が配置されている行のベースラインを基準としたインライン要素のベースラインの垂直方向の配置を定義します。負の長さの値とパーセント値を指定できます。
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div><style>
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
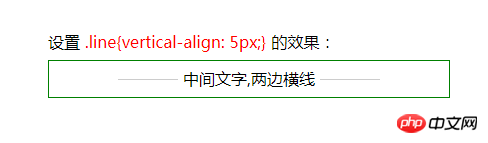
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
</style>

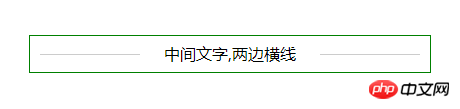
2. CSS 疑似クラス実装の効果:
<div class="header">
<div>中间文字,两边横线</div>
</div><style>
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
</style>
以上がCSSで中央のテキストと両側の横線のタイトル効果を実現するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



