
この記事の内容は、jsにおけるプロトタイプチェーン、クロージャ、継承、名前空間、列挙型の4つの機能を紹介するというものでしょうか? 。困っている友人は参考にしていただければ幸いです。
プロトタイプ チェーン
JavaScript オブジェクトは、プロパティの動的な「パッケージ」です (独自のプロパティを参照します)。 JavaScript オブジェクトには、プロトタイプ オブジェクトを指すチェーンがあります。オブジェクトのプロパティにアクセスしようとすると、オブジェクトを検索するだけでなく、オブジェクトのプロトタイプ、オブジェクトのプロトタイプのプロトタイプも検索し、一致する名前のプロパティが見つかるまで上方向に検索します。またはプロトタイプのチェーンの終端に到達します。
#元のプロトタイプ チェーンに影響を与えずに元のプロトタイプ チェーンをコピーするターゲットを作成します
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())継承
の名前の this ポインタを this に変更します。関数
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script> を返すには return が使用されることに注意してください。列挙: var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}
通常の出力は次のとおりです。属性を出力したい場合は、console.log(proto)
## だけを出力します。 # オブジェクトの列挙、3 つのメソッド:
# オブジェクトの列挙、3 つのメソッド:
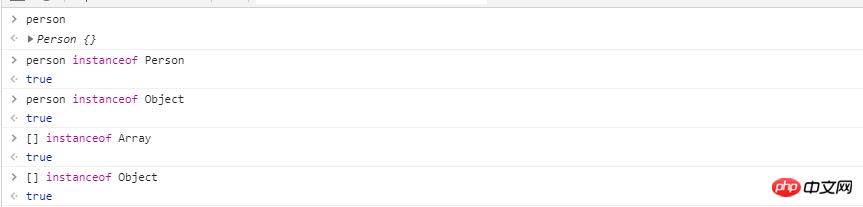
for in -----> 1.instanceof 2.hasOwnProperty 3. in
1. B
A のインスタンス B
A オブジェクトが Bfunction Person(){}
var person = new Person();# のコンストラクターによって構築されるかどうかを判断します。
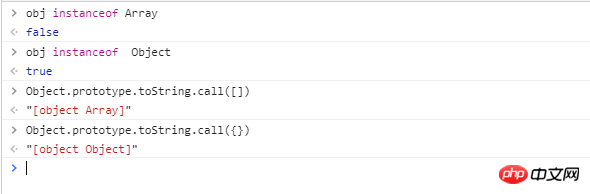
##それでは、配列とオブジェクトを識別する方法----->1.instanceof2.文字列呼び出し3.constructor
1) var obj= {}
2) toString call
 var obj = {}
var obj = {}

に属しているかどうかを判断します。独自のメソッドでは、プロトタイプ メソッド __proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};##3、in

内部関数が外部に保存されると、クロージャ関数が生成され、クロージャによって元のスコープ チェーンが解放されなくなります。メモリ リークを引き起こす
 クロージャの 4 つの関数:
クロージャの 4 つの関数:
2. キャッシュできる (ストレージ構造)。 )
3. カプセル化と属性のプライベート化を実装する 4. グローバル変数の汚染を防ぐためのモジュール開発 (Holy Grail モード)/クロージャを使用してパブリック関数を定義し、有効にするプライベート関数や変数にアクセスするために使用します。この方法はモジュールパターン(聖杯パターン)とも呼ばれます以上がjsのプロトタイプチェーン、クロージャ、継承、名前空間、列挙型の4つの機能とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。