
この記事では、疑似クラスの後に css を使用して のフローティングを解除する方法を中心に紹介します。
まず最初に、誰もが理解する必要がありますCSSフローティングとは何ですか?
要素をドキュメント フローから切り離し、指定された方向に移動し、親の境界または隣接する浮動要素に遭遇したときに停止します。
これは次のように理解することもできます。フローティング ボックスは、その外縁が収容ボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動できます。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
それでは、なぜ フロートをクリアするのでしょう ?
これは、フローティング要素が全体のレイアウトに影響を与え、バグを引き起こす場合があるためです。
次のコード:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
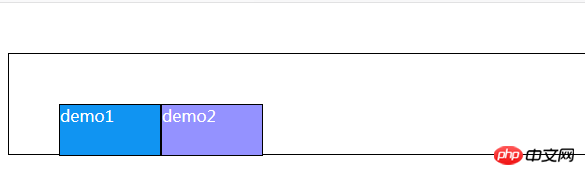
</html>効果は次のとおりです:

図で、次の設定を行っていることがわかります。 demo1.2 の float 属性 float :left の後、親 div は開かれません。また、デモでは幅と高さの寸法を設定しませんでした。
ここでは、CSS の floating 属性 が何であるかを最初に理解する必要があります。
float 属性要素がどの方向にフロートするかを定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
それでは、レイアウトに影響を与えるフロートに遭遇した場合、どうやってそれらをクリアすればよいのでしょうか?
以下では、疑似クラスの後にcssを使用する、最も主流のクリーニング方法を紹介します。
次のコードを追加するだけです:
.demo:after{
clear: both;
content: '';
display: block;
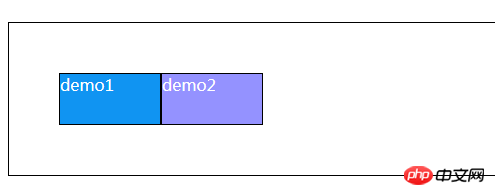
}最終的な効果は次のとおりです:

実際、主な原則は次のとおりです。 is:
:after と :before を使用して 2 つの要素ブロックを要素に挿入し、float をクリアする効果を実現します。
この記事は、after 疑似クラスを使用してフロートをクリアする具体的な方法について説明したもので、困っている友人の役に立てば幸いです。 】
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイトの CSS ビデオ チュートリアル 、Bootstrap チュートリアル 、およびその他の関連チュートリアルを参照してください。みなさんもぜひ参考にして学んでください!
以上がCSSのafter疑似クラスでfloatをクリアする主流の方法を詳しく解説!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



