
この記事では、.NET Core 開発ログにある Edge.js とは何かについて簡単に説明します。使い方?一定の参考値があるので、困っている友人は参考にしていただければ幸いです。
私は最近、プロジェクトで古いシステムのビジネス ロジックの一部を新しい自動プロセス ツールに統合する必要性に遭遇しました。開発中の自動化ツールは C# 言語を使用していますが、古いシステムのビジネス ロジックは AngularJS を使用してフロントエンドに構築されています。そのため、最初に検討した解決策は 2 つあり、1 つは元の JavaScript コードを C# コードに書き換えて統合する方法、もう 1 つは必要なコードを抽出して Node.js で構築された RESTful API に配置し、それを呼び出して実行する方法です。 C# コードの HttpClient。
しかしその後、Edge.js という興味深いクラス ライブラリを発見したので、別の選択肢がありました。
Edge.js の役割は、Node.js と .NET の 2 つの世界を接続することです。これを通じて、開発者は Node.js プロセスで .NET コードを呼び出したり、.NET プロセスで Node.js コードを呼び出すことができます。
要件に従って、ここでは C# コード、つまり JavaScript コードで Node.js を呼び出す必要があります。
このクラス ライブラリの使用方法を知りたい場合は、公式 Web サイトの例から始めることができます:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}まず、Nuget を通じてそのクラス ライブラリを導入する必要があります。 インストール-パッケージ Edge.js 。
次に、EdgeJs の Edge クラスの静的メソッド Func を使用します。このメソッドは Node.js で使用されるコードに渡す必要があり、JavaScript 関数を返す必要があります。この関数には、外部受信データのパラメーターとコールバック関数のパラメーターがあります。このコールバック関数の最初のパラメータは JavaScript の例外情報であり、2 番目のパラメータは戻り値です。
Edge.Func メソッドは、Func<object,Task<object>> デリゲート オブジェクトを返します。これは、返されたコンテンツを .NET で非同期に処理できることを意味します。
次に、実際のエンジニアリングに近い例を見てみましょう。
次のコードは AngularJS でよく使用されます。現在の計画では、sayHello 関数のロジックを C# コードに組み込み、それを呼び出すことです。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});解決への最初のステップは、$scope の扱い方を検討することです。これは本質的にオブジェクトであるため、グローバル オブジェクト変数として定義するだけです。
2 番目のステップは、コア コードを Edge の Func メソッド パラメーターに移動することです。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");3 番目のステップは、return メソッドを追加し、JavaScript コードで発生する可能性のある例外をキャプチャすることです。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");完全なコードを実行すると、期待どおりの結果が得られます。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
ただし、上記の .NET コードは、JavaScript で見つかる可能性のある例外を処理できません。たとえば、コードが次の場合に、sayHello 関数に throw 例外ステートメントを追加すると、が実行されると、予期されたエラーが発生します。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
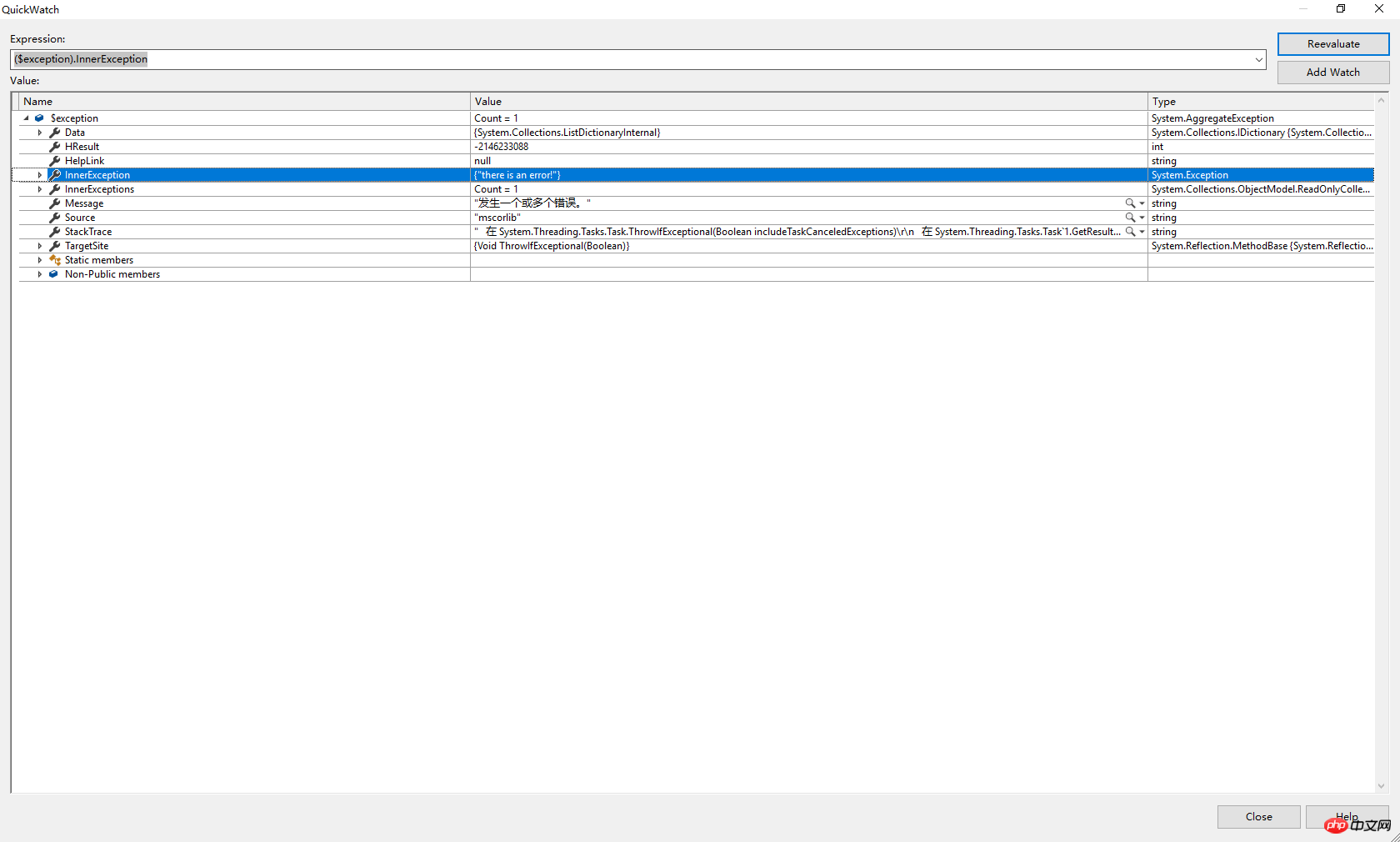
したがって、より良いアプローチは、.NET コードに対応する例外処理を追加することです。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}この方法を使用すると、JavaScript コードを直接翻訳するソリューションよりも工数が節約され、言語翻訳プロセス中に発生する可能性のある多くのバグを回避できます。 Node.js Restful API を確立する 2 番目の方法と比較して、追加のサービスをデプロイする作業が少なくなります。したがって、総合的に検討した結果、実際のニーズに非常に適したソリューションとなります。
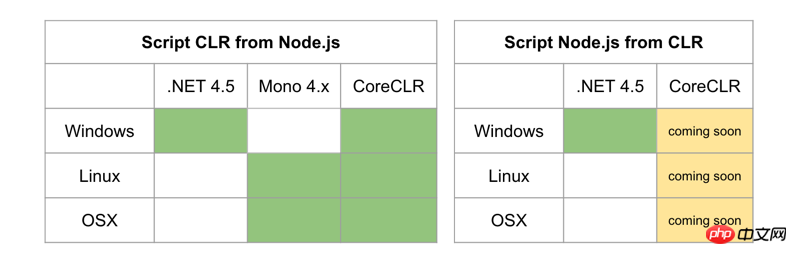
唯一の残念な点は、Edge.js は現在、Node.js コードを呼び出す .NET コードに関して .NET Core をサポートしていないことです。公式サイトに記載されている近日公開が早く来ることを願っています。 
以上が.NET Core 開発ログの Edge.js とは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



