この記事の内容は、sublime3?でHTMLテンプレートを手早く作成する方法を紹介するものです。 HTML テンプレートをすばやく作成する方法。困っている友人は参考にしていただければ幸いです。
1 パッケージ コントロールのインストール
1.1 ctrl ` コンソールを呼び出します
1.2 コピー (最も外側の二重引用符は含めないでください。このコードは単にサブライム テキストで適用可能 3)
"import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener ( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'パッケージ コントロール' pf.replace(' ',' ') ) ).read())”
1.3 コンソールに貼り付けます
1.4 Enter キーを押します
2 パッケージ コントロールを使用して Sublime Tmpl## をインストールします
#2.1 Ctrl SHIFT P パッケージ コントロール インターフェイスを呼び出します2.2 installと入力します2.3 Enter2.4 SublimeTmplと入力します2.5 Enter
3 Sublime Tmpl ショートカット キーを使用して html5 # ctrl alt h 新しい html5 ファイルを作成します
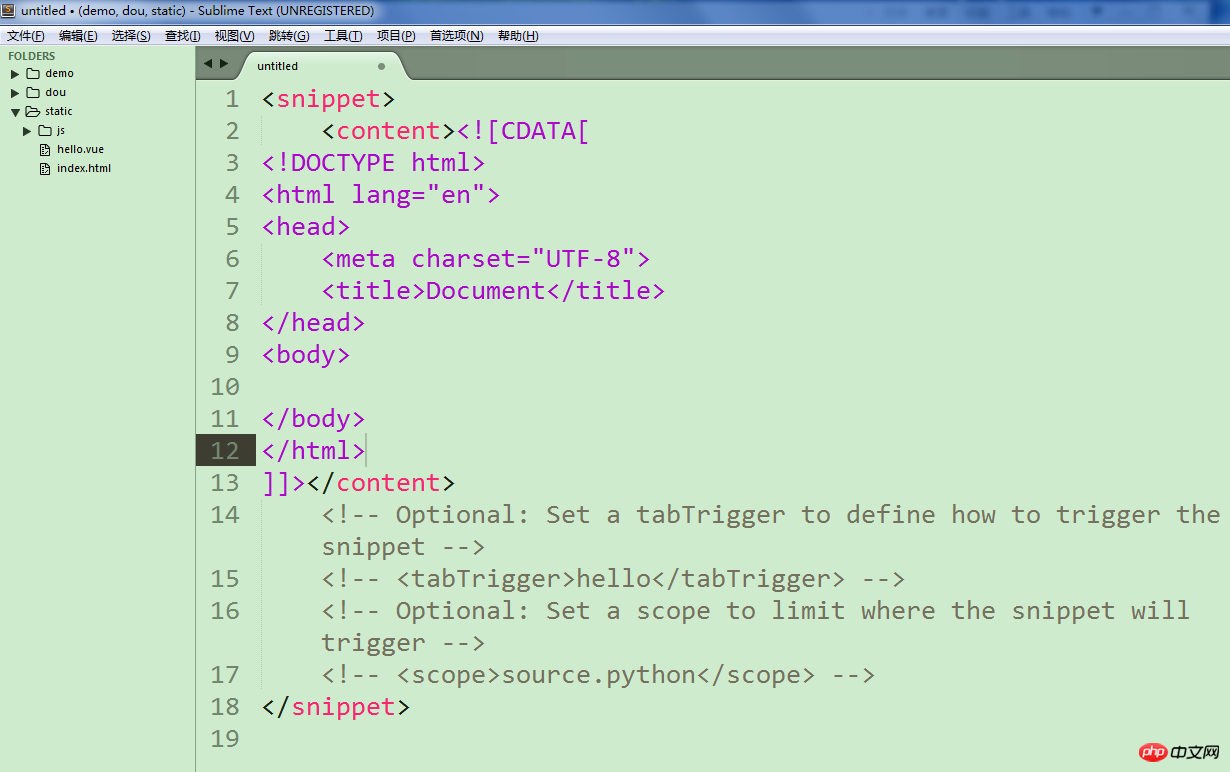
次の図が表示されます:

4.2 内に必要なコード フラグメントを記述します。コード フラグメントは一番左にある必要があることに注意してください。

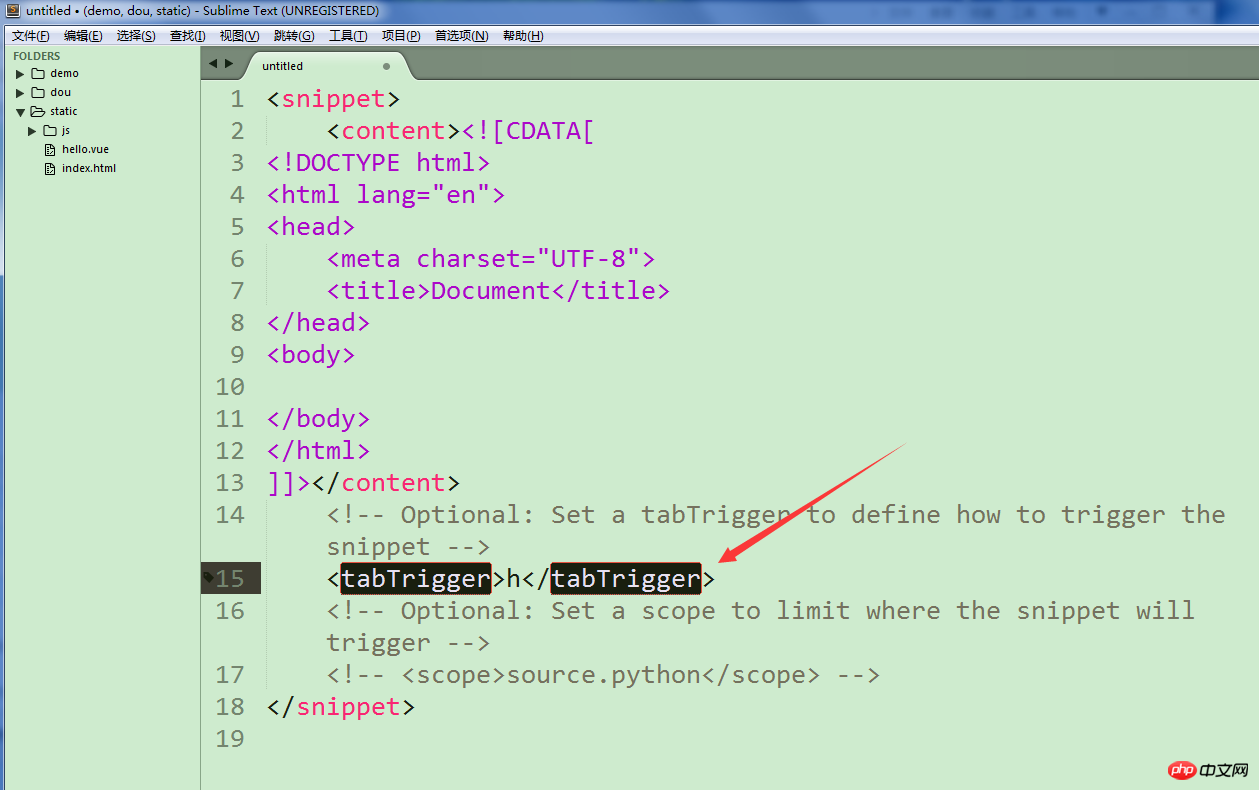
#4.3 ショートカット キーを設定し、以下の tabTrigger タグのコメントを開きます。真ん中の h がショートカット キーです。

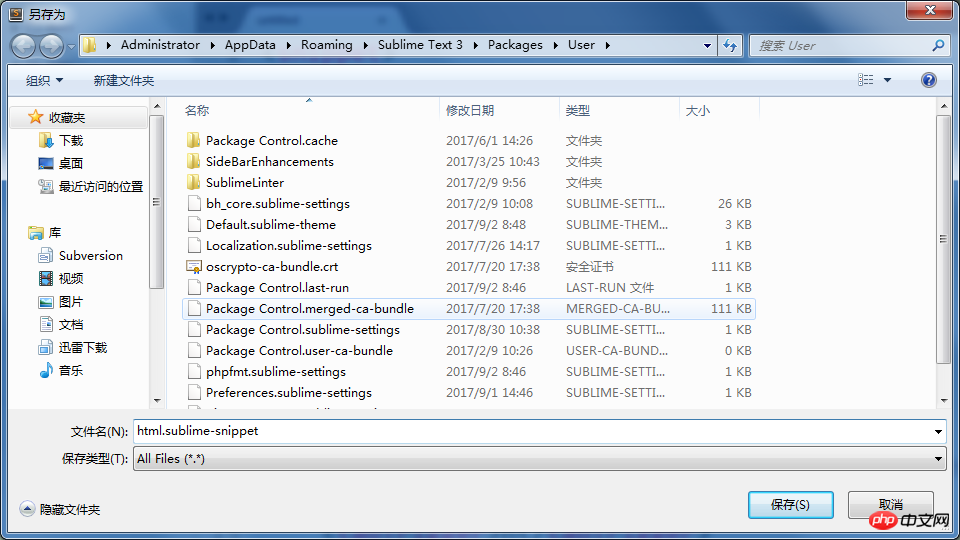
4.4 Ctrl を押して保存します。名前は自由に選択できますが、サフィックスは .sublime-snippet

4.5 新しいページindex.htmlを作成し、indexに「h」を入力して、 Tab キーを押すと、設定したコード スニペットが表示されます。

以上がSublime3 で HTML テンプレートをすばやく作成するにはどうすればよいですか? HTML テンプレートをすばやく作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


