
この記事では主にcss3でテキストオーバーフローを非表示にして省略記号効果を表示する方法を紹介します。
フロントエンド ページの開発プロセス中にテキスト コンテンツが多すぎる場合、ユーザー エクスペリエンスを向上させ、ユーザーが読みやすくするために、テキスト オーバーフローの効果を実装する必要があります。そして楕円を表示します。明らかに、省略記号は、表示されていない背後に多くのコンテンツがあることを意味します。そのため、フロントエンドの初心者にとっては、この効果を実現する方法がわからないかもしれません。
以下では、簡単なコード例を使用して、css3 を使用してテキストのオーバーフローを非表示にし、省略記号 を表示する効果を紹介します。
コード例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<title>Css3实现文本溢出隐藏效果</title>
<meta charset="utf-8"/>
<style type="text/css">
.main .one p {
width: 500px;
text-indent: 3em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.main .one p:hover {
text-overflow: inherit;
overflow: visible;
white-space: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="one">
<p>PHP(外文名:PHP: Hypertext
Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP
独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。</p>
</div>
</div>
</body>
</html>関連する CSS 属性の紹介:
text-indent この属性は、テキスト ブロック テキストの最初の行のインデントを指定します。
white-space プロパティは、要素内の空白の処理方法を設定します。
text-overflow プロパティは、テキストが含まれる要素からオーバーフローした場合に何が起こるかを指定します。
overflow この属性は、コンテンツが要素ボックスからオーバーフローした場合に何が起こるかを指定します。
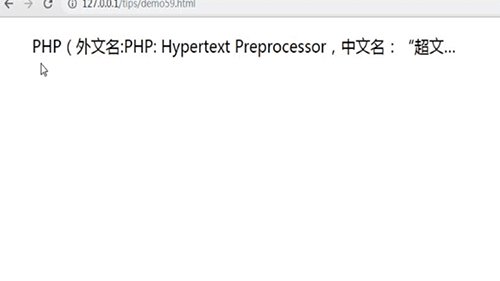
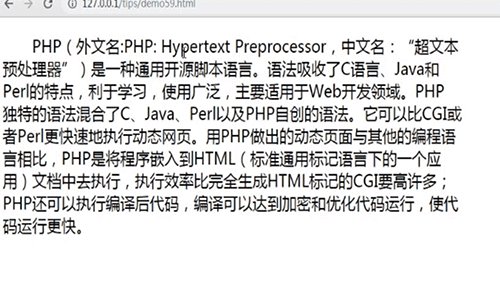
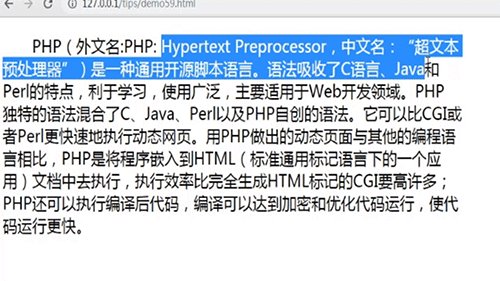
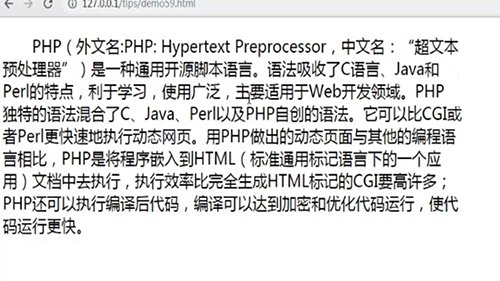
フロントデスクでアクセスした場合の上記のコードの効果は次のとおりです。

この記事は、css3 を使用してテキストのオーバーフローを非表示にする方法についてです。省略記号効果を表示して、助けが必要な友達に役立つことを願っています。
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイト CSS3 ビデオ チュートリアル 、CSS ビデオ チュートリアル 、Bootstrap を参照してください。チュートリアルなど。関連するチュートリアルは、どなたでも参照して学習できます。
以上がCSS3でテキストオーバーフローの非表示を実装し、省略記号効果を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



