
この記事の内容は、Jest を使用して JavaScript をテストする方法 (Mock 関数) に関するものです。必要な方は参考にしていただければ幸いです。
このチュートリアルでは、Jest のモック関数に関連する 3 つの API、つまり jest.fn()、jest.spyOn()、および jest.mock() を紹介します。これらを使用してモック関数を作成すると、テスト関数のネストされた呼び出しやコールバック関数の呼び出しなど、プロジェクト内の論理的に複雑なコードの一部をより適切にテストするのに役立ちます。
Jest の基本的な使用法がわからない場合は、最初に読んでください: //m.sbmmt.com/js-tutorial-411835.html
なぜモック関数を使用するのでしょうか?
プロジェクトでは、あるモジュールのメソッドが別のモジュールのメソッドを呼び出すことがよくあります。単体テストでは、内部で呼び出されたメソッドの実行プロセスや結果を気にする必要はなく、メソッドが正しく呼び出されているかどうかだけを知り、さらに関数の戻り値を指定する必要がある場合があります。このとき、Mock機能を使用することが非常に重要です。
Mock 関数によって提供される次の 3 つの機能は、テスト コードを作成するときに非常に役立ちます。
関数呼び出しの状況をキャプチャする
関数の戻り値を設定する
jest.fn() は、関数の内部実装が定義されていない場合にモック関数を作成する最も簡単な方法です。 , jest.fn()は戻り値としてunknownを返します。
// functions.test.js
test('测试jest.fn()调用', () => {
let mockFn = jest.fn();
let result = mockFn(1, 2, 3);
// 断言mockFn的执行后返回undefined
expect(result).toBeUndefined();
// 断言mockFn被调用
expect(mockFn).toBeCalled();
// 断言mockFn被调用了一次
expect(mockFn).toBeCalledTimes(1);
// 断言mockFn传入的参数为1, 2, 3
expect(mockFn).toHaveBeenCalledWith(1, 2, 3);
})jest.fn() によって作成された Mock 関数は、戻り値を設定したり、内部実装を定義したり、Promise オブジェクトを返したりすることもできます。
// functions.test.js
test('测试jest.fn()返回固定值', () => {
let mockFn = jest.fn().mockReturnValue('default');
// 断言mockFn执行后返回值为default
expect(mockFn()).toBe('default');
})
test('测试jest.fn()内部实现', () => {
let mockFn = jest.fn((num1, num2) => {
return num1 * num2;
})
// 断言mockFn执行后返回100
expect(mockFn(10, 10)).toBe(100);
})
test('测试jest.fn()返回Promise', async () => {
let mockFn = jest.fn().mockResolvedValue('default');
let result = await mockFn();
// 断言mockFn通过await关键字执行后返回值为default
expect(result).toBe('default');
// 断言mockFn调用后返回的是Promise对象
expect(Object.prototype.toString.call(mockFn())).toBe("[object Promise]");
})上記のコードは、jest.fn() によって提供されるいくつかの一般的に使用される API とアサーション ステートメントです。次に、ビジネスに近づけるために、いくつかのテスト済みコードを src/fetch.js ファイルに記述します。 Mock機能の実用化。
テストされたコードは、一般的に使用されるリクエスト ライブラリである axios と、前の記事で説明した無料のリクエスト インターフェイスである JSONPlaceholder に依存しています。まず、シェルで npm install axios --save を実行して依存関係をインストールしてください。
// fetch.js
import axios from 'axios';
export default {
async fetchPostsList(callback) {
return axios.get('https://jsonplaceholder.typicode.com/posts').then(res => {
return callback(res.data);
})
}
}fetchPostsList メソッドを fetch.js にカプセル化します。このメソッドは、JSONPlaceholder によって提供されるインターフェイスをリクエストし、受信コールバック関数を通じて処理された戻り値を返します。インターフェイスが正常にリクエストできることをテストしたい場合は、受信コールバック関数が正常に呼び出せることをキャプチャするだけで済みます。以下は、functions.test.js のテストのコードです。
import fetch from '../src/fetch.js'
test('fetchPostsList中的回调函数应该能够被调用', async () => {
expect.assertions(1);
let mockFn = jest.fn();
await fetch.fetchPostsList(mockFn);
// 断言mockFn被调用
expect(mockFn).toBeCalled();
})fetch.js フォルダーにカプセル化されたリクエスト メソッドは、他のモジュールが呼び出されるときに実行する必要がない場合があります。 request (リクエストメソッドが片側を通過したか、メソッドが非実データを返す必要がある)。現時点では、 jest.mock() を使用してモジュール全体をモックすることが非常に必要です。
次に、src/fetch.js と同じディレクトリに src/events.js を作成します。
// events.js
import fetch from './fetch';
export default {
async getPostList() {
return fetch.fetchPostsList(data => {
console.log('fetchPostsList be called!');
// do something
});
}
}functions.test.js のテスト コードは次のとおりです:
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
jest.mock('../src/fetch.js');
test('mock 整个 fetch.js模块', async () => {
expect.assertions(2);
await events.getPostList();
expect(fetch.fetchPostsList).toHaveBeenCalled();
expect(fetch.fetchPostsList).toHaveBeenCalledTimes(1);
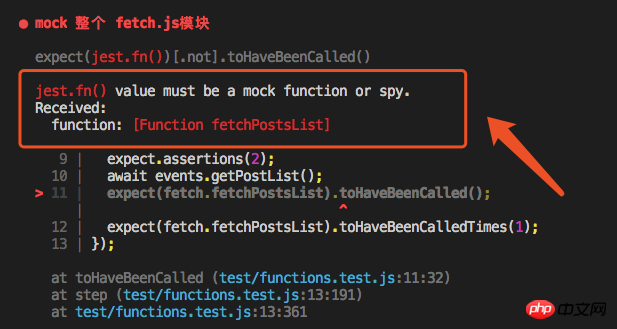
});テスト コードでは、 jest.mock('../src/fetch.js') を使用してモックします。 fetch.js モジュール全体。このコード行をコメント アウトすると、テスト スクリプトの実行時に次のエラー メッセージが表示されます。
 このエラー レポートから、重要な結論:
このエラー レポートから、重要な結論:
jest で関数の呼び出しステータスをキャプチャしたい場合は、関数をモックするかスパイする必要があります。
3. jest.spyOn()jest.spyOn() メソッドもモック関数を作成しますが、モック関数は呼び出しステータスをキャプチャするだけではありません。関数だけでなく、スパイ関数も通常どおり実行できます。実際、 jest.spyOn() は jest.fn() の糖衣構文であり、スパイ関数と同じ内部コードを持つモック関数を作成します。
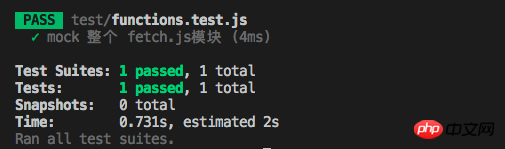
 上の図は、前の jest.mock() サンプル コードの正しい実行結果のスクリーンショットです。これは、 jest.mock() を渡した後、モジュール内のメソッドが jest によって実際に実行されないためです。現時点では jest.spyOn() を使用する必要があります。
上の図は、前の jest.mock() サンプル コードの正しい実行結果のスクリーンショットです。これは、 jest.mock() を渡した後、モジュール内のメソッドが jest によって実際に実行されないためです。現時点では jest.spyOn() を使用する必要があります。
// functions.test.js
import events from '../src/events';
import fetch from '../src/fetch';
test('使用jest.spyOn()监控fetch.fetchPostsList被正常调用', async() => {
expect.assertions(2);
const spyFn = jest.spyOn(fetch, 'fetchPostsList');
await events.getPostList();
expect(spyFn).toHaveBeenCalled();
expect(spyFn).toHaveBeenCalledTimes(1);
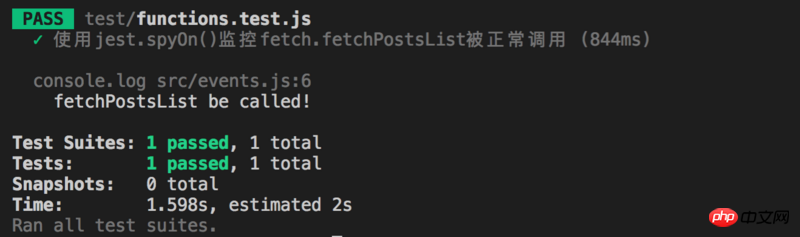
})npm run test を実行すると、シェルに出力情報が表示され、 jest.spyOn() を通じて fetchPostsList が正常に実行されたことがわかります。

この記事では jest.fn() と jest .mock を紹介しました。 () と jest.spyOn() を使用してモック関数を作成すると、次の 3 つの機能を通じてテスト コードをより適切に作成できます。
関数呼び出しの状況をキャプチャする
関数の戻り値を設定する
関数の内部実装を変更する
実際のプロジェクトの単体テストでは、jest.fn() はコールバック関数を使用して特定のテストを実行するためによく使用されます。jest.mock() はモジュール全体のメソッドをモックできます。モジュールが単体テストで 100% カバーされている場合、完全に実行する必要がある特定のメソッドをテストする必要がある場合、テスト時間を節約し、冗長性をテストするために jest.mock() を使用してモジュールをモックする必要があります。 jest.spyOn() を使用する必要があります。これらにより、開発者は実際のビジネス コードに基づいて柔軟な選択を行う必要があります。
以上がJestを使ってJavaScript(モック関数)をテストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。