
この記事では、リアルタイム更新 (タイムリー プレビュー) ツールと gulp ブラウザー同期設定方法について簡単に説明します。必要な方は参考にしてください。助けになる。
さっそく本題に入りましょう。まず、この記事の位置づけを説明しましょう。
この記事を書いたのは、多くのフロントエンド リアルタイム更新ツールを再度試してみたからです。日々の勉強で、スムーズなものもあれば、簡単なものもあれば、面倒なものもあり、いじった後はアンインストールするのに本当に時間がかかりました。これらすべてを体験するには時間がかかり、つい昨日それを終えたところです。 <span style="font-size: 16px;">gulp</span> <span style="font-size: 16px;">browser-sync</span> メソッド、しばらくの間は停止できると思います。この記事は主に、私が実際に使ったり見たりしたフロントエンドページのリアルタイム更新ツールを紹介し、まとめたものです(Ctrl キーを押した後にページを更新することを意味します。F5 更新が面倒ではないと考えている友人は、これ以上読む必要はありません)。お気に入りのツールを選択するときに、時間を節約し、煩わしさを減らし、ゴシップを減らすことができれば幸いです。以下の紹介から始めましょう。
<span style="font-size: 16px;">Atom</span> <span style="font-size: 16px;">brackets</span> <span style="font-size: 16px;">webstorm</span>
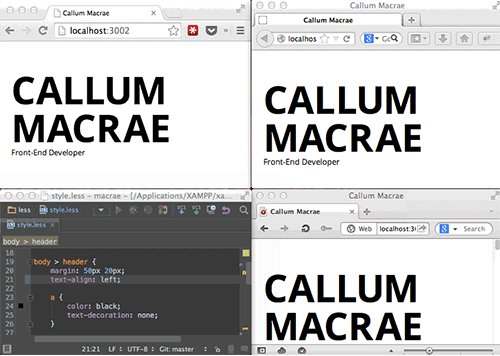
上記 3 つは有名なエディターとプラグインです。 ins 多くの機能と強力な機能を備えており、フロントエンド開発者の作業に多大な貢献をしており、開発者からも愛されているため、チュートリアルも数多くあります。 Google で検索するだけで、インスタント プレビュー機能の使用方法がわかります。ただし、これらのツールのリアルタイム プレビューは少し不快です。プレビュー インターフェイスがエディター インターフェイスに埋め込まれているため、Web ページ全体の視覚効果が低下します (もちろん、これは問題ではありません)。問題がある場合は、すべての個人設定を参照してください)。たとえば、Atom エディターは atom-preview-html を使用して 
## という効果を実現しますが、ウェブストームは次の効果を実現します。プレビュー効果 右上隅に複数のブラウザのロゴアイコンが表示されます。開きたいブラウザをクリックするだけで済みます。とても便利です。 Webstorm自体は、フロントエンド担当者によく知られたエディタの中ではサイズや機能の点でかなり強力であると考えられますが、開く速度が少し遅いことを除けば、言うことはありません。
2.崇高なテキスト3
sublime text3 を別個に取り上げるのには理由があります。まず、これは私が長い間使用してきた最初のエディターであるため、この中で好みが分かれるのは避けられません。一番気に入っているのは、オープニングの反応速度が非常に速く、プラグインをたくさん入れても全く遅く感じない点です。
プラグインについて言えば、Sublime Editor には独自のリアルタイム プレビュー機能がないと言わざるを得ませんが、サイドバー強化などのプラグインを使用して実現できます。HTML ファイル名を右クリックします。これは実際には Ctrl + F5 キーを押してプレビューを更新する最も伝統的な方法ですが、エディターでブラウザを直接開くだけです。
livereload メソッドを使用することもできますが、これは比較的古いものです。興味がある場合は、Google で検索してください (あらゆる種類の V1 プロモーション、V2 プロモーションなどを許容できる場合)。無関係なコンテンツがあなたのページを占めます(もちろん、Baidu を使用することもできます)
初心者として、私はコマンド ライン ツールを怖がっていたので、「F5 更新」に触れたとき、 「無料ツール」(クリックして公式サイトからダウンロードできます) そのビジュアルなインターフェイス操作にすぐに惹かれました。これを使用してブラウザでファイルを開いた後、エディタでコードを編集した後、ctrl s を押すと自動的に更新されます。とても便利で時間がかかると思っていたのですが、最近になって何も操作をしないと常に自動更新されてしまい、ブラウザ上で見つけたノードの位置が突然消えてしまうことに気づきました。コードを読むために画面を見つめている間、とても緊張しました。大ヒット映画を観ているときに、突然コンピューターの画面が真っ暗になり、ツールの作者が長い間更新していないことに気づきました。何年も経っていたので、仕方なくこのツールを放棄し、別の方法を探す必要がありました。
インターネット中を探し回って、最終的にこのようなツールを見つけました。browser-sync
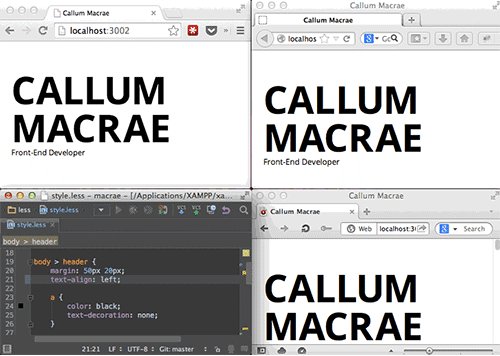
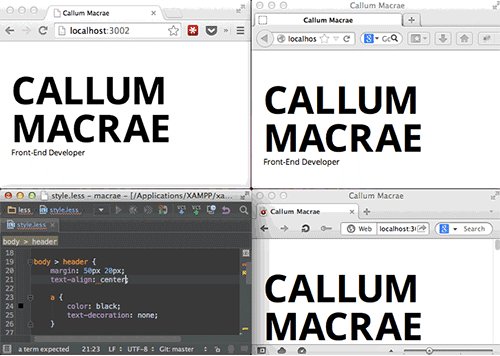
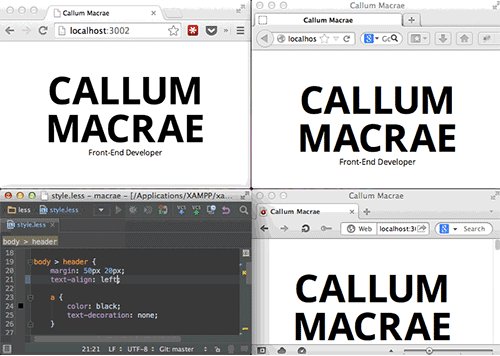
Browsersync を使用すると、ブラウザが実際に応答することができます。ファイルを変更すると (html、js、css、sass、less など)、ページが自動的に更新されます。さらに重要なのは、Browsersync は PC、タブレット、携帯電話、その他のデバイスで同時にデバッグできることです。 「机の上に PC、iPad、iPhone、Android などのデバイスがあり、同時にデバッグが必要なページが開かれたとします。Browserssync を使用する場合、コードを保存するたびに、上記の変更内容が同時に表示されます。」フロントエンドエンジニアでもバックエンドエンジニアでも、これを使えば作業効率が30%向上します。

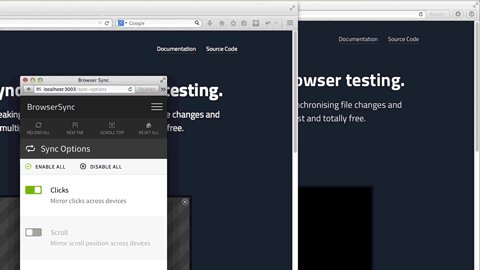
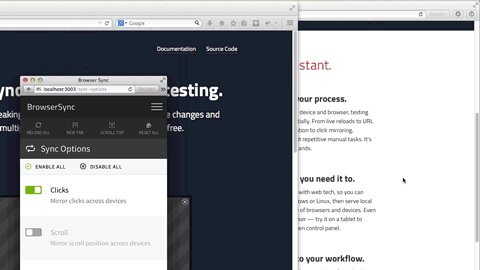
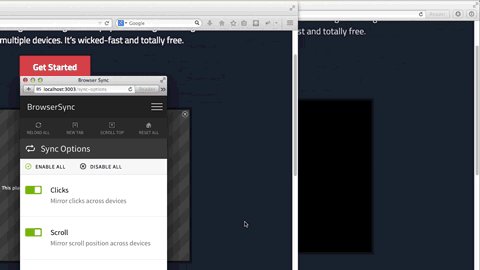
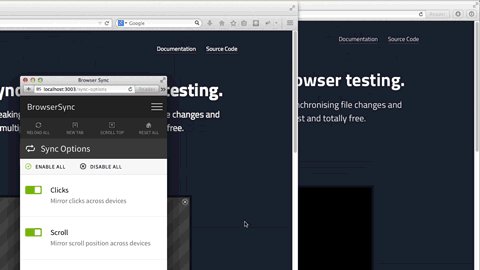
これを使用すると、複数のブラウザーや複数のデバイスを行き来したり、ページを頻繁に更新したりする必要がなくなります。さらに驚くべきことは、1 つのブラウザーでのスクロール、クリック、その他の動作が他のブラウザーやデバイスにも同期され、これらすべてをビジュアル インターフェイスを通じて制御できることです。 
上記は中国のウェブサイトで紹介されていたもので、非常に惹かれたので、思い切って利用してみました! (実は、中国にも同様のツールがあります。機能は似ていますが、BrowserSync の方が強力です。主に BrowserSync を紹介します。
1.node.js をダウンロードしてインストールします。 Node.js パッケージ管理 (NPM) リポジトリから BrowserSync をインストールすることを選択できます。ターミナル ウィンドウを開き、次のコマンドを実行します。 このコマンドは、パッケージ マネージャーに BrowserSync ファイルをダウンロードしてグローバルにインストールするように指示するのと同じです。これらのファイルはすべてのプロジェクトにインストールできます。任意のディレクトリ) で使用されます。 もちろん、gulpjs または gruntjs ビルド ツールと組み合わせて使用することもできます。ビルドする必要があるプロジェクトで次のコマンドを実行します。 # 3. BrowserSync を開始します
#2. BrowserSync をインストールします。<span style="font-size: 16px;">npm install -g browser-sync<br/></span>
static website を実行するだけです。 .css ファイルをリッスンする場合は、サーバー モードを使用する必要があります。 BrowserSync は小さなサーバーを起動し、Web サイトを表示するための URL を提供します。
<span style="font-size: 16px;">npm install --save-dev browser-sync<br/></span>
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css"<br/></span>
このビデオはその使用方法を示しています
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"<br/></span>
<span style="font-size: 16px;">// 主机名可以是ip或域名browser-sync start --proxy "主机名" "css/*.css"<br/></span>
在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
<span style="font-size: 16px;">browser-sync start --proxy "Browsersync.cn" "css/* .css"<br/></span>
我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
鉴于browser-sync中文网站上给出的教程已经很去那面细致了,我就照搬了部分过来,但是实际使用browser-sync之后,估计你会发现,每次启动都要打开git bash或者其他命令窗工具,输入
<span style="font-size: 16px;">browsersync start --server --file "/.html,/*.css"<br/></span>
命令行的方法太冗长,所以我就研究了下搭配gulp使用的方法,实际证明官方推荐的方法确实蛮省劲儿的,但是他们没有给出具体详细的设置方法,我在这里写点更为详细的方法好了:
肯定有对<span style="font-size: 16px;">gulp</span>工具不是很熟悉的人看这篇文,一次都没接触过也不用怕,他就像个大管家,是来统筹管理前端各类比较杂的工具的大总管,你是主人,有什么需要提前给他吩咐好,他会去让各种工具有序干活儿。所以这里可以理解为把启动browser-sync的命令交由gulp去完成,我们的目标是只要在命令框里输入个gulp就能执行browser-sync。
这里推荐一篇学习gulp的文章,注意学习其中对于命令行参数的解释
在上面的教程中的gulpfile.js文件中写好如下内容:
<span style="font-size: 16px;">var gulp = require('gulp');<br/>var browserSync = require('browser-sync').create();<br/> <br/>// Static server<br/>gulp.task('browser-sync', function() {<br/> var files = [<br/> '**/*.html',<br/> '**/*.css',<br/> '**/*.js'<br/> ];<br/> browserSync.init(files,{<br/> server: {<br/> baseDir: "./"<br/> }<br/> });<br/>});<br/> <br/>// Domain server<br/>//gulp.task('browser-sync', function() {<br/>// browserSync.init({<br/>// proxy: "yourlocal.dev"<br/>// });<br/>//});<br/>gulp.task('default',['browser-sync']); //定义默认任务<br/></span>上面的代码中Domain server部分是针对启用了本地服务器的设置方法,注意proxy: <span style="font-size: 16px;">"yourlocal.dev"</span> 中的<span style="font-size: 16px;">dev</span>有很重要的作用哦!下面引用一段stackoverflow上人们的评论看下
然后重新打开命令行工具,键入“gulp",然后回车,稍等会儿,看看是不是就能打开browser-sync了?
这里其实就是把browser-sync设置为了gulp的默认任务了而已,等你需要用到gulp调用其他工具的时候,可以再作修改。
以上がgulp+browser-sync 設定方法を含む、リアルタイム更新 (タイムリー プレビュー) ツールの簡単な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


