
CSS には多様であると言える長さの単位が多数ありますが、基本的には相対的な長さの単位、絶対的な長さの単位、視覚領域のパーセンテージの長さの単位の 3 つのカテゴリに分類できます。この記事では、相対長さの単位カテゴリにどのような単位が含まれるかを説明し、一般的に使用される相対単位の使用方法を紹介します。困っている友人は参考にしていただければ幸いです。
CSS の相対長さの単位には、em、rem、points、pica、ex、ch などがあります。以下では、相対長さでよく使用される 2 つの単位、em 単位と rem 単位の使用方法を紹介します。 。
css の長さの単位 em 単位
em は相対的なフォントの長さの単位であり、その単位の長さはテキストの垂直方向の長さに基づきます。要素が決まりました。例: 1em は現在のフォント サイズ (font-size 属性) に相当し、2em は現在のフォント サイズの 2 倍に相当します。他の属性 (幅、高さ) に使用される場合、要素自体のフォント サイズに相対します。幅、高さ、行の高さ、マージン、パディング、境界線、その他のスタイルを設定するために使用できます。
それらを理解するために、簡単な例を詳しく見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
font-size: 40px;
width: 10em;
/* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em;
/* 20px */
width: 10em;
/* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
</style>
</head>
<body>
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
</body>
</body>
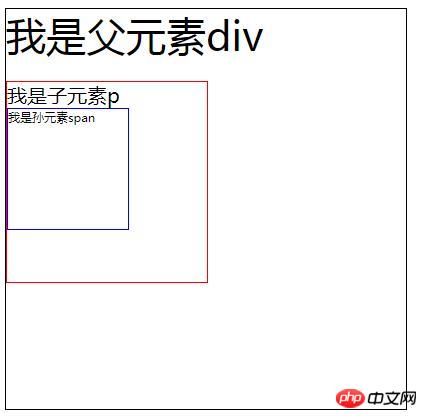
</html>レンダリング:

em の特性:
em 単位の値は、固定ではありません。子要素のフォント サイズの em は親要素のフォント サイズを基準とします。em を使用する
要素の幅/高さ/パディング/マージンは次のようになります。要素のフォントサイズに対する相対値
css 長さの単位 rem 単位
rem は新しい相対値です。 CSS3 のフォントの長さの単位。これは相対的なものにすぎません。ルート要素、つまり html 要素のフォント サイズは、その長さを決定するために使用されます。これは、モバイル ページにとって不可欠な長さの単位です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
.div1 {
font-size: 3rem;
}
.div2 {
font-size: 0.5rem;
}
</style>
</head>
<body>
<div class="div1">
div1---48px
<div class="div2">
div2---8px
</div>
</div>
</body>
</body>
</html>レンダリング:
#例では、html のフォント サイズは 16px の固定サイズで、div1 のフォント サイズはは 3rem に設定され、次のようになります。 3rem = 16px * 3 = 48px なので、div1 のフォント サイズは 48 になります。
は、div2 のフォント サイズを 0.5rem に設定し、次のようになります。 0.5rem = 16px * 0.5 = 8px なので、div2 のフォント サイズは 8px になります。
em と rem の比較
簡単な例を通して em と rem の違いを見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html {
font-size: 16px;
}
body {
font-size: 8px;
}
.div1 {
font-size: 3rem;
/* 3rem = 16px * 3 = 48px */
width: 20em;
/* 20em = 48px * 20 = 960px */
height: 20rem;
/* 10rem = 16px * 20 = 320px */
border: 1px solid red;
}
.div2 {
font-size: 0.5em;
/* 0.5rem = 48px * 0.5 = 24px */
width: 10em;
/* 10em = 48px * 10 = 480px */
height: 10rem;
/* 10rem = 16px * 10 = 160px */
border: 1px solid black;
}
</style>
</head>
<body>
<div>
html设置字体大小为16px,body设置为8px。<br />
div1的字体大小为3rem(3rem = 16px * 3 = 48px)
</div>
<div class="div1">
div1--宽20em(960px),高20rem(320px)
<div class="div2">
div2<br />
宽10em(480px)<br />
高10rem(160px)
</div>
</div>
</body>
</body>
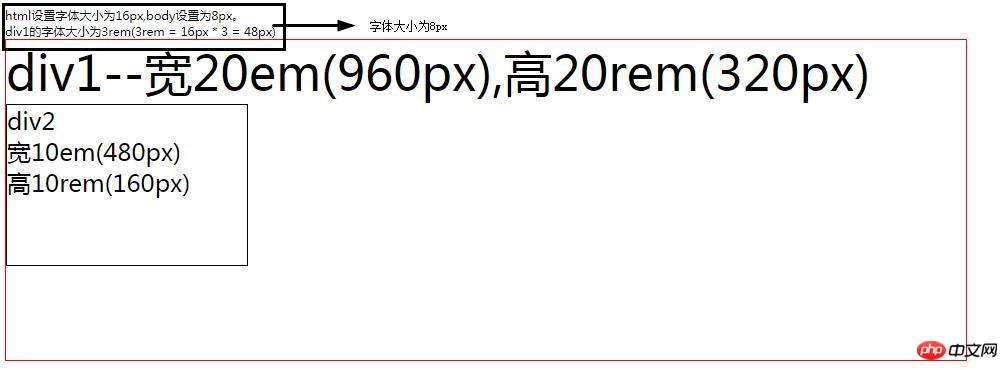
</html>レンダリング:

注:
div1 ボックスのフォント サイズは 3rem です。 Reference ルート要素 html の font-size です。
div1 ボックスの幅は 20em です。これは font-size 属性を持つため、参照テキストは独自の font-size です。
div1 ボックスの高さは 3rem、参照はルート要素 html のフォント サイズです。div2 ボックスのフォント サイズは 0.5em、参照はフォントです。 -親要素 div1 ボックスのサイズ div2 ボックスの高さは 10rem、参照テキストはルート要素 html のフォント サイズです。 div2 の幅。 box は 10em、参照テキストは親要素 div1 box の font-size です。 要約 : 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、CSS 基本ビデオ チュートリアル 、 CSS3 ビデオ チュートリアル 、bootstrap ビデオ チュートリアル をご覧ください。
以上がCSSの相対的な長さの単位は何ですか?一般的に使用される相対単位 em と rem の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




