
この記事では、主に css3 の新しい疑似クラス について紹介します。
まず、皆さんは CSS とは何かを知っておく必要がありますよね?
CSS は Cascading Style Sheet の略です。 「カスケード スタイル シート」と訳されます。 Web ページのスタイルを (拡張) 制御し、Web コンテンツからスタイル情報を分離できるようにするために使用されるマークアップ言語です。簡単に言えば、CSS は Web ページのスタイルとレイアウトを制御するために使用されます。そして css3 は最新の CSS 標準です。
それでは、CSS2 標準と比較して、この最新の標準にはどのような新しい属性や疑似クラスがあるのでしょうか?
以下に、CSS のいくつかの新しい疑似クラスの詳細な概要を示します。
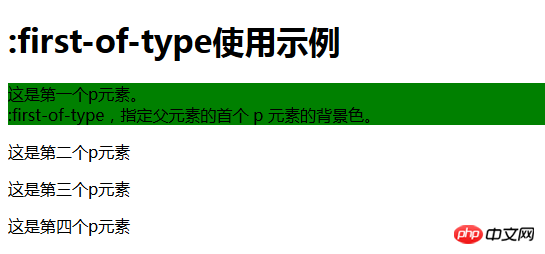
1. p:first-of-type
:first-of-type セレクターは、親要素の特定の型の最初の子要素であるすべての要素と一致します。
使用例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>効果は次のとおりです:

<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
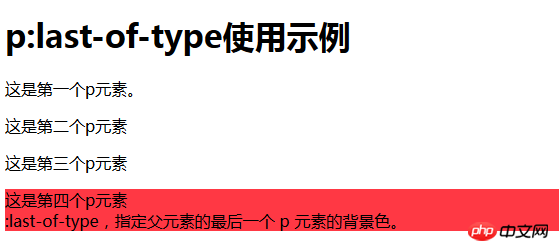
<h1>p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html> ##3, p:only-of-type
##3, p:only-of-type
:only-of-type セレクターは、親要素の特定の型の唯一の子要素であるすべての要素と一致します。
使用方法は上記例と同様です。
4. p:only-child
:only-child セレクターは、親要素の唯一の子要素であるすべての要素と一致します。
5, p:nth-child(2)
:nth-child(n) セレクターは、要素の種類に関係なく、親要素に属する N 番目の子要素と一致します。
n には、数値、キーワード、または数式を指定できます。
6. :enabled :disabled
フォーム コントロールの無効な状態。
7, :checked
: チェックされたセレクターは、選択されたすべての入力要素と一致します (ラジオ ボタンまたはチェック ボックスにのみ適用されます)。
この記事は、
css3 の新しい疑似クラスの紹介です。困っている友人のお役に立てれば幸いです。 フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイト
CSS3 ビデオ チュートリアル、Bootstrap ビデオ チュートリアル 、およびその他の関連ビデオ チュートリアルを参照してください。 . 皆さんもぜひ参考にして学んでください!
以上がCSS3 の新しい疑似クラスとは何ですか (コード付きの概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



