
この記事では、CSS3 で画像の反転効果を実現する方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
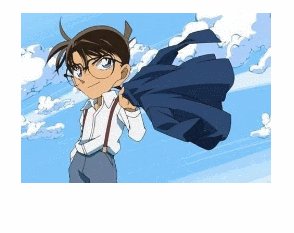
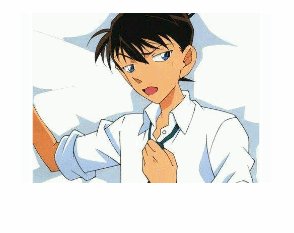
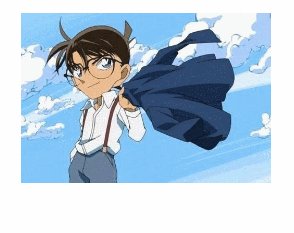
具体的なレンダリングは次のとおりです:

3D 反転と配置に加えて、使用される主なテクノロジでは新しい属性も使用されます backface-visibility:visible|hidden;
この属性は主に、要素の裏側を表示するかどうかを設定するために使用されます。
具体的な手順は次のとおりです。
1. ページの本文を記述します (
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2)。
p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
} p img:first-child {
z-index: 1;
backface-visibility: hidden;
} p:hover img {
transform: rotateY(180deg);
}CSS 基本ビデオ チュートリアル 、 CSS3 ビデオ チュートリアル をご覧ください。
以上がCSS3で画像反転効果を実現するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




