
この記事では、CSS3 でフォントのグロー効果を実現する方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
このプロパティはテキストに影効果を追加します
text-shadow: h-shadow v-shadow blur color;
h-shadow: 水平方向の影の位置 (水平方向の影のオフセット) は負の値にすることができます (必須)
v-shadow: 垂直方向の影の位置 (影の垂直オフセット) は負の値にすることができます (必須##)
#blur: 影のぼかし距離 (デフォルトは 0)、オプション
#color: 影の色 (デフォルトは現在のフォント色)、オプション
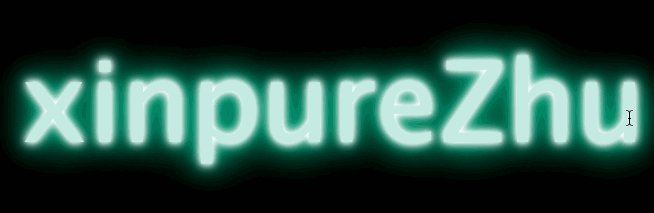
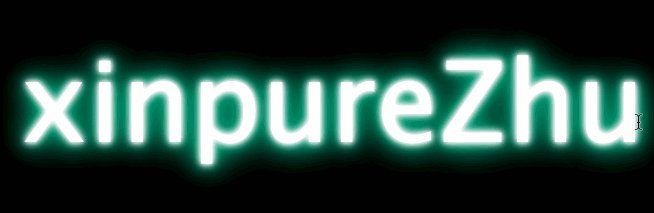
#もちろん、外側の輝きをよりクールにするために、text-shadow の別の機能を使用する必要があります。それは、複数の影を同時に設定することです (複数の影を区切るにはカンマを使用します)
コード例
<p class="container">
<p>xinpureZhu</p>
</p>body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
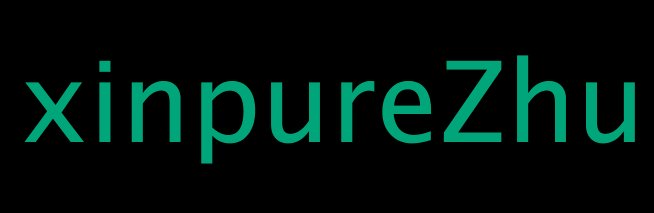
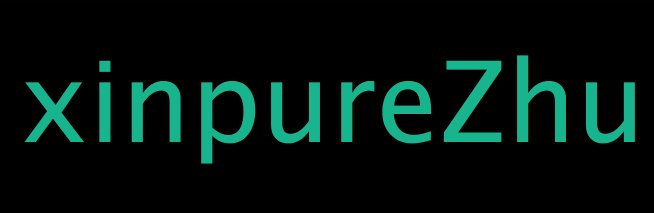
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
} 要約: 上記は次のとおりです。この記事の概要 全ての内容が皆様の学習に役立つことを願っています。関連チュートリアルの詳細については、
要約: 上記は次のとおりです。この記事の概要 全ての内容が皆様の学習に役立つことを願っています。関連チュートリアルの詳細については、
以上がCSS3 はフォントの光る効果を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




