
CSS で 1 行目のインデント効果を実現する方法: まず HTML サンプル ファイルを作成し、次に本文でいくつかのテキスト段落を定義し、最後に CSS で text-indent 属性を使用して 1 行目のインデント効果を実現します。 。
css text-indent 属性に関する関連知識を学びましょう。
text-indent 属性テキスト ブロック (ブロック レベルの要素) のテキストの最初の行のインデントを設定できます。負の値の使用が許可されます。値が使用されると、最初の行が左にインデントされます。
注: CSS 2.1 より前では、text-indent は宣言された値ではなく、常に計算された値を継承していました。 text-indent 属性を導入しましょう。次の属性値を使用して最初の行のインデントを設定できます。 length: 固定インデントを定義します。デフォルト値は 0 です。 %: 親要素の幅のパーセンテージに基づいてインデントを定義します。 簡単なコード例で効果を見てみましょう:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
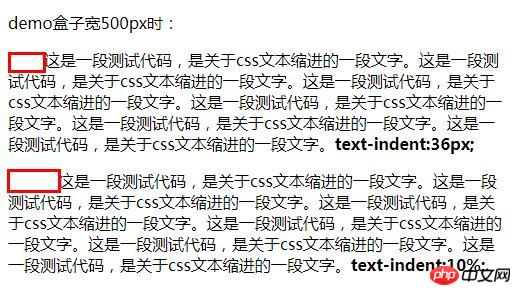
<p>demo盒子宽500px时:</p>
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>

一行目を2文字インデントします 効果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 550px;
height: 200px;
margin: 50px auto;
}
p{
text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/
}
}
</style>
</head>
<body>
<div class="demo">
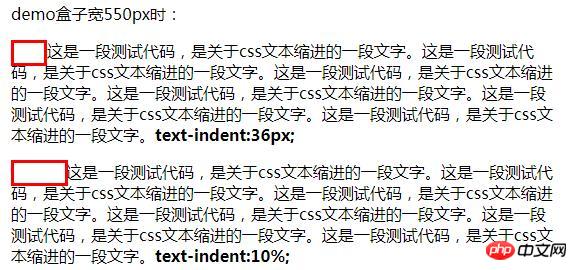
<p>这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。</p>
</div>
</body>
</html>em を使用していますが、em とは何ですか?
em は相対的な長さの単位であり、相対的なフォント サイズです。現在のオブジェクト内のテキストに。中国語の段落では、通常、各段落の前に 2 つの漢字があります。実際、最初の行は 2em でインデントされます。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、CSS ビデオ チュートリアル をご覧ください。
関連する推奨事項:以上がCSSで最初の行のインデント効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




