
現在、WeChat のパブリック アカウントの運用アクティビティには、画像を生成する必要があるものが数多くあります。この記事では、モバイル HTML5 ページで画像を生成するためのソリューションに関する関連情報を主に紹介します。必要な場合はそれを参照してください。
現在、WeChat のパブリック アカウントの運用活動が多くなっており、写真を生成する必要があります。写真を生成した後、友人に送信したり、モーメントで回覧したりすることで、製品のプロモーションに役立てることができます。
1. Canvas を使用して画像を生成することもできますが、html2canvas というオープンソース ライブラリがすでに存在するため、時間を節約するために自分で作成しませんでした。
html2canvasとりとめのない話はやめて、まず物事を見てみましょう。 ! !
LiveDemo
/**
* 根据window.devicePixelRatio获取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 将传入值转为整数
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 绘制canvas
*/
async function drawCanvas (selector) {
// 获取想要转换的 DOM 节点
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 节点计算后宽高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 获取像素比
const scaleBy = DPR();
// 创建自定义 canvas 元素
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 图片转base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')2. 今の携帯電話は画面が高解像度なので、何も処理しないとぼやけてしまうのはなぜでしょうか?これには、デバイスのピクセル比が関係します。devicePixelRatio js は、デバイスのピクセル比を取得するために window.devicePixelRatio を提供します。
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}この DPR 関数は、デバイスのピクセル比を取得した後、何をすればよいでしょうか。
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);3. デバイスのピクセル比を取得したら、canavs.width と Canvas.height にデバイスのピクセル比 (この時点では、scaleBy) を掛けて、canvas.style.width と Canvas.style.height を設定します。ドームの幅と高さに合わせて調整します。考えてみてください、なぜこれを書くのですか?最後に、描画時には描画内容がピクセル比で拡大されます。
たとえば、iphone6S のデバイスの幅と高さは 375 です) では、デザイナーから渡されるデザイン案は通常 750*1334 ですか?したがって、高解像度の画面で 1 対 1 で描画すると、絵がぼやけてしまいます。 6S DPR=2
 6plus DPR=3# と話します。
6plus DPR=3# と話します。
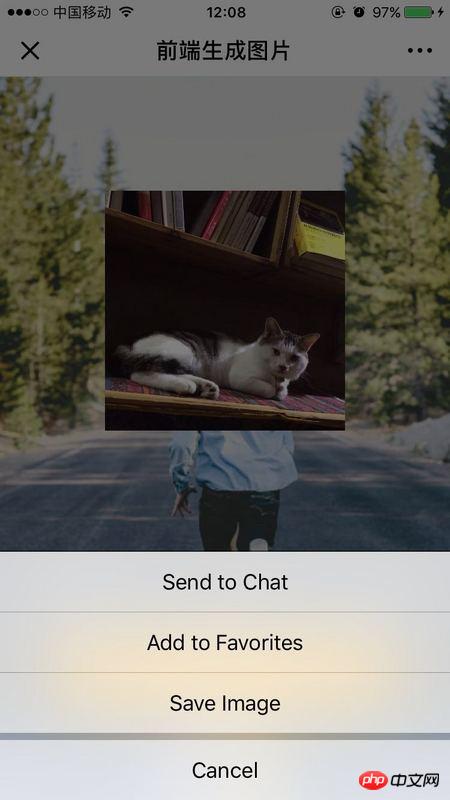
##4. 最後に、canvas.toDataURL("image/png"); を呼び出して、画像を WeChat に保存できないため、画像のみを生成します。ファイルを保存し、WeChat 独自の長押しを呼び出して、図に示すように、写真をアルバムに保存する機能に移動します。 
概要: 上記がこの記事の全内容です。 , 皆様の勉強のお役に立てれば幸いです。関連チュートリアルの詳細については、 Html5 ビデオ チュートリアル
Html5 ビデオ チュートリアル
php 公共福祉トレーニング ビデオ チュートリアル
以上がモバイルHTML5ページ生成画像ソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



