
この記事では主に、アイコン p をクリックする円形のズームインおよびズームアウト機能の jQuery の実装を紹介します。これは、次のエディターでサンプル コードを通じて紹介します。それを参照してください。
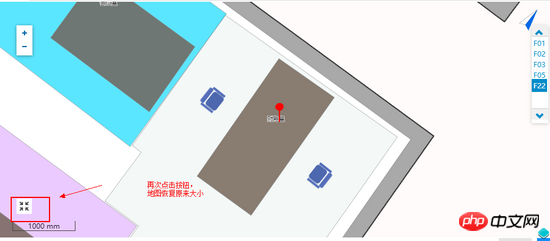
非常に基本的な機能です。左下のアイコン ボタンをクリックすると、地図全体の p が大きくなり、プレビューが拡大された後、もう一度アイコン ボタンをクリックすると、地図全体の p が小さくなって戻ります。マップ インターフェイス上で 2 つのアイコンが拡大され、アイコンの状態 (内側を向いた矢印または外側を向いた矢印) が連続的に切り替わります。

画像.png

画像.png
リーリー要約
以上はアイコンpのクリックによるズームイン・ズームアウト機能を実現するためにエディターが導入したjQueryの実装です。皆様の参考になれば幸いです。
以上がjQueryは、アイコンdivをクリックしてループ内でズームインおよびズームアウトする機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




