
この記事の内容は、Web ページ内に js で追加されたコンテンツ (コード) を Python がどのようにクロールするかという内容であり、一定の参考価値がありますので、困っている友人の参考になれば幸いです。
Web ページをクロールするとき、特定のルールを使用して、返された HTML データから有効な情報を抽出します。ただし、Web ページに JavaScript コードが含まれている場合は、元のデータを取得するためにレンダリング処理を行う必要があります。この時点で、従来の方法を使用してデータをスクレイピングしても、何も得られません。さて、この問題はWebキットを使えば簡単に解決できます。 Web キットは、ブラウザーで実行できることはすべて実行できます。一部のブラウザでは、Web キットが基礎となる Web ページ レンダリング ツールです。 Web キットは QT ライブラリの一部であるため、QT および PyQT4 ライブラリをインストールしている場合は、直接実行できます。
Linux: sudo apt-get install python-qt4
Windows:
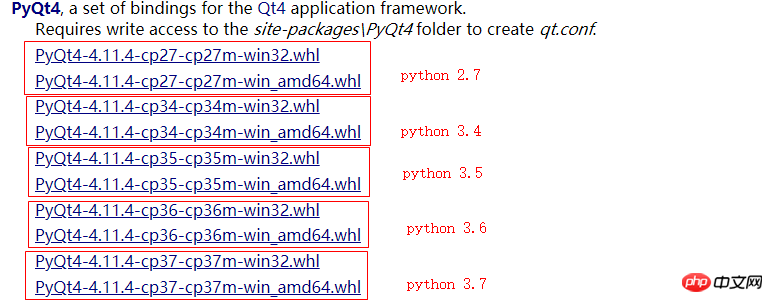
ステップ 1: .whl をダウンロード、アドレス: https://www.lfd.uci.edu/~gohlke/pythonlibs/ # pyqt4, ここでは、さまざまな Python バージョンに対応するパッケージをダウンロードできます。

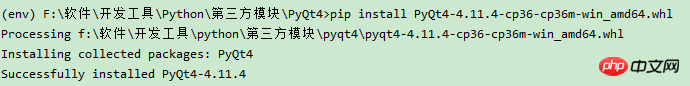
ステップ 2: ディレクトリを選択し、ダウンロードしたファイルをディレクトリに置き、cmd、cd でディレクトリに移動し、コマンドを実行します: pip install PyQt4- 4.11.4- cp36-cp36m-win_amd64.whl、インストールを完了します。



lxml を使用して、HTML データから有効な情報を抽出します。このプロセスには時間がかかります。
import sys
from PyQt4.QtWebKit import *
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Render(QWebPage): # 用来渲染网页,将url中的所有信息加载下来并存到一个新的框架中
def __init__(self,url):
self.app = QApplication(sys.argv)
QWebPage.__init__(self)
self.loadFinished.connect(self._loadFinished)
self.mainFrame().load(QUrl(url))
self.app.exec_()
def _loadFinished(self, result):
self.frame = self.mainFrame()
self.app.quit()
url = 'http://jandan.net/ooxx'
r = Render(url)
html = r.frame.toHtml()
print(html)以上がPython が Web ページ内の js によって追加されたコンテンツをクロールする方法 (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



