
CSSテキストとテキストの間の間隔を調整するにはどうすればよいですか?そんな疑問を持つ友人も多いと思います。この章ではCSSで文字の間隔を設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。

#1.css の単語間隔属性単語間隔の設定 (単語間の間隔)
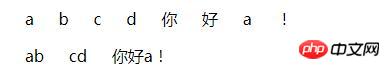
word-spacing 属性は、単語間の間隔 (つまり、単語間隔) を増加または減少させます。この属性では、「word」が定義されます。 as 空白文字で囲まれた文字列。つまり、この属性はスペースに基づいて間隔を調整します。複数の文字が結合されている場合、それらは単語間隔によって 1 つの単語とみなされ、漢字がスペースで区切られている場合は、区切られた漢字は 1 つの単語とみなされます。別の単語については、現時点では word-spacing 属性が有効です。単語間隔の構文:
word-spacing:值;
word-spacing 属性の例を見てみましょう そして、この属性が単語間の間隔をどのように設定するかを直観的に感じてみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
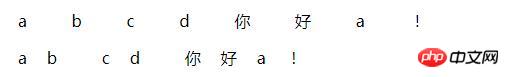
css 文字間隔プロパティ文字間隔の設定letter-spacing プロパティは、文字間の間隔 (文字間隔) を増減します。このプロパティは、文字間の間隔を定義します。文字ボックスの間に挿入します。文字グリフは通常、その文字ボックスよりも狭いため、長さの値を指定すると、文字間の通常の間隔が調整されます。したがって、normal は値 0 と同等です。 この属性の場合: 各漢字は「文字」とみなされ、各英語文字も「文字」とみなされます。したがって、誰もが細心の注意を払う必要があります。
この属性でサポートされる属性値は、word-spacing 属性と同様です。word-spacing 属性を参照できます。単語の間隔を設定する
letter-spacing プロパティの例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
word-spacing 属性と比較すると、letter-spacing 属性は、各文字、文字などが区切られているかどうかに関係なく、テキストと左右のテキストの間の間隔を設定することがわかります。スペース、さらにはスペース文字も他の文字から間隔をあけて配置されます。

3. 単語間隔属性と文字間隔属性の単純な比較
単語間隔属性
1. オブジェクト内の単語間に挿入されるスペースの数を取得または設定します。負の値も許可されます。この属性は英語での使用に適しています。2. 英語の場合は、複数の文字が単語間隔でつながっている場合は 1 つの単語とみなされ、漢字の場合は、漢字がスペースで区切られている場合は、区切られた漢字とみなされます。 1 つの単語として扱うには、現時点では word-spacing 属性が有効です。
letter-spacing 属性
1. オブジェクト内の各テキストと英語の文字間の間隔を設定します。このプロパティを設定します。文字の間隔を制御します。この属性は中国語と英語の両方に適用されます。2 はテキストに対してのみ機能し、中国語の文字は 1 つの単語で区切られ、英語は区切られます。 1文字ずつ空けてください。
以上がCSSでテキストの間隔を設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



