
Web ページを閲覧していると、円、正方形、長方形、三角形など、さまざまな図形が表示されます。今日は、CSS を使用して三角形を実装するチュートリアルを作成しました。 CSSで三角形を実装する原理は何ですか?
推奨マニュアル: cssオンラインマニュアル
詳細な例をご覧ください。
CSS チュートリアル)
css3 トライアングルの使用シナリオ
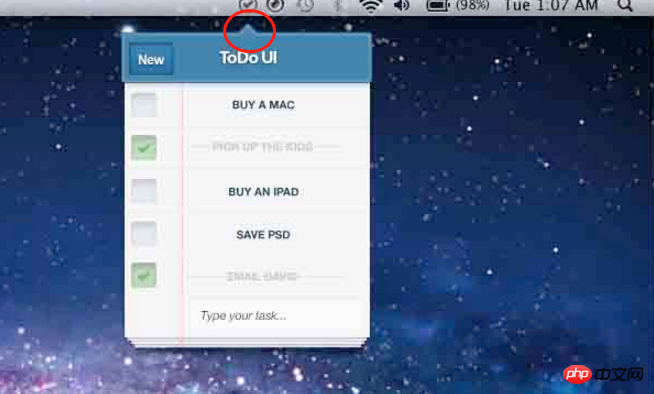
#特殊効果の 1 つはスパン ドロップダウン リストであることはわかっています。つまり、マウスを div 上に置くと、元々隠れていたコンテンツまたは二次メニューが表示されます。図に示すように、元の div エリア ブロックを指す小さな三角形を強調表示します。
 それでは、これらの三角形の書き方をまとめてみましょう。
それでは、これらの三角形の書き方をまとめてみましょう。
CSS3 の三角形の実装原理css3 では、主に透明属性を使用します。これは、たとえば、フォントが透明であることを意味します。が黒に設定されている場合は、 color: black と書きます。 フォントの色を透明に設定したい場合は、 color:transparent と書きます。同様に、background-color:transparent で背景を透明に設定できます。
三角形を位置に応じて 8 つのタイプに分類します。 # #関連記事のおすすめ:
1.CSS を使用して、ページ上の鋭い角、小さな三角形、さまざまな方向の鋭い角を実現します
2.css3 を使用して三角形を描画するにはどうすればよいですか? css3 で三角形を描画する原理の紹介
関連ビデオの推奨:
1.CSS ビデオ チュートリアル - 翡翠少女般若心経編
8 トライアングルの実装例
1.上の三角形triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}
#triangle-left{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid black;
}
#triangle-right{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid black;
}
#triangle-topleft{
width:0;
height:0;
border-top:100px solid black;
border-right:100px solid transparent;
}
#triangle-topright{
width:0;
height:0;
border-top:100px solid black;
border-left:100px solid transparent;
}
#triangle-bottomleft{
width:0;
height:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
}
以上がcss3を使用してWebページにさまざまな三角形スタイルのコレクションを実装します(原理分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



