
CSSボックスモデルはフロントエンド開発でよく使われるモデルで、一般的にwidth(幅)、padding(内側の余白)、margin(外側の余白)などの属性をCSSで設定して全体のサイズを調整します。箱。この章では、CSS ボックス モデルのパディング属性の使用方法を紹介します。困っている友人は参考にしていただければ幸いです。
パディングを設定するにはどうすればよいですか?
内部スペースは CSS ボックス モデルの 1 つであるため、内部スペースを設定する方法を見てみましょう。
padding: 宣言内のすべてのパディング属性を設定できる短縮属性です。
まず完全な例を見て、パディングがどのように見えるかを見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>レンダリング:
次のことができます。親ボックス div.demo が、内部の子ボックス div.cs との間に 20 ピクセルのギャップがあるように、padding: 20px; を設定していることを確認してください。
親ボックス div.demo の上部のパディングを削除すると、どのような影響がありますか:

このようにして、親ボックスはdiv.demo は、子ボックス div .cs と同じになります。内側の余白をすべて削除すると、重なりがより直観的にわかります。
4 つあります。周囲のエッジをそれぞれ設定するためにパディング属性に設定できる値。例:
padding:20px 10px 0px 50px;
レンダリングを見てください:

It padding: 20px 10px 0px 50px; 上マージンと右マージンがそれぞれ 20px 10px、下マージン 0px、左マージン 50px に設定されていることがわかります。このようにして、padding を使用してパディングを設定する順序は、上、右、下、左であることもわかります。これは、4 つのマージンを同時に設定することです。CSS では、パディングを個別に設定するプロパティを見てみましょう。
padding-top: top padding
パディング。 -right: 右パディング
padding-bottom: 下パディング
padding-left: 左パディング
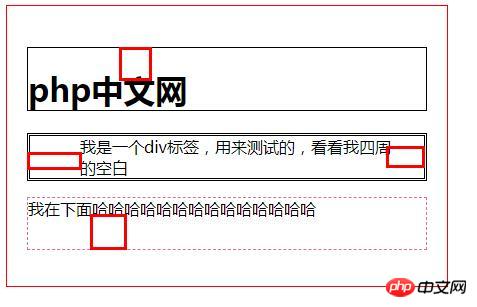
例を使って直感的に感じてみましょう これらの属性の使い方と機能:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1>php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
</html>レンダリング:

これはパディングの使用法であることは明らかではないでしょうか。まったく難しいことではありませんので、誰でも試してみることができます。
以上がCSSのパディングとは何ですか? CSSパディングの設定方法(例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


