
この章では、JavaScript の 6 つのデータ型とは何ですか? js データ型と一般的な暗黙的変換ロジック (入門) では、JavaScript の 6 つのデータ型と一般的な暗黙的変換ロジックについて学習します。困っている友人は参考にしていただければ幸いです。
1. 6 つのデータ型
プリミティブ型 (基本型): 値によるアクセス、変数に格納されている実際の値を操作できます。 null と unknown は、プリミティブ型のサマリーの中でも特殊です。
参照型: 参照型の値は、メモリに格納されているオブジェクトです。
## 他の言語とは異なり、JavaScript ではメモリ内の場所に直接アクセスすることができません。つまり、オブジェクトのメモリ空間を直接操作することはできません。オブジェクトを操作するときは、実際には実際のオブジェクトではなく、オブジェクトへの参照を操作していることになります。したがって、参照型の値は参照によってアクセスされます。2. 暗黙的な変換
1. And-
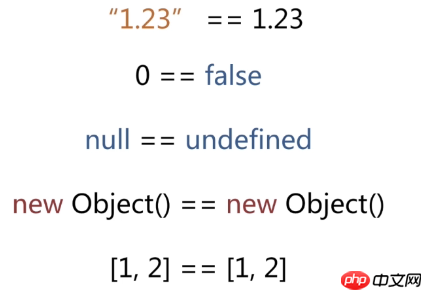
and の賢い使い方ルール 変換タイプ変数を数値に変換: num-0;変数を文字列に変換: num '';2, a= =b


は異なる型です、false を返します
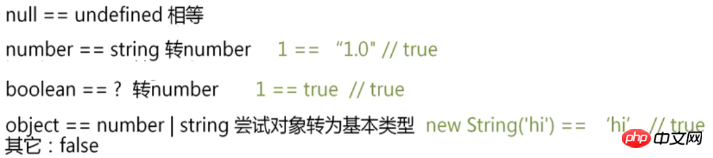
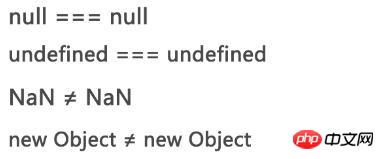
は同じ型です:

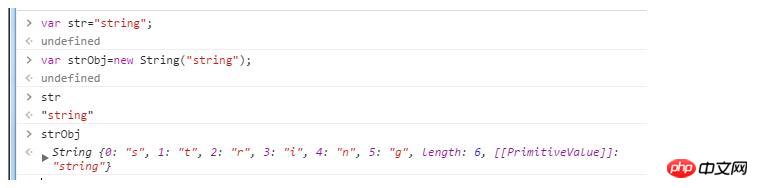
3. オブジェクトのパッケージ化基本型のうち、数値、文字列、およびブール値には、対応するパッケージ化タイプがあります。

)
#str、number、true にはすべてパッケージ化タイプがあるため、数値を括弧で囲んで toString() メソッドを呼び出すことができます

JavaScript には多くの型検出メソッドがあります:
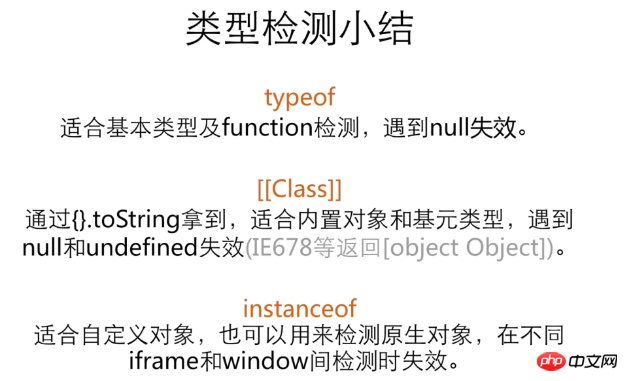
typeof#Object.prototype.toString
コンストラクター
duck type
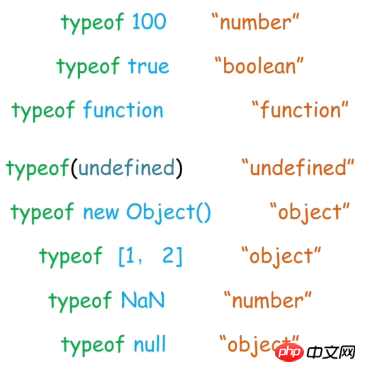
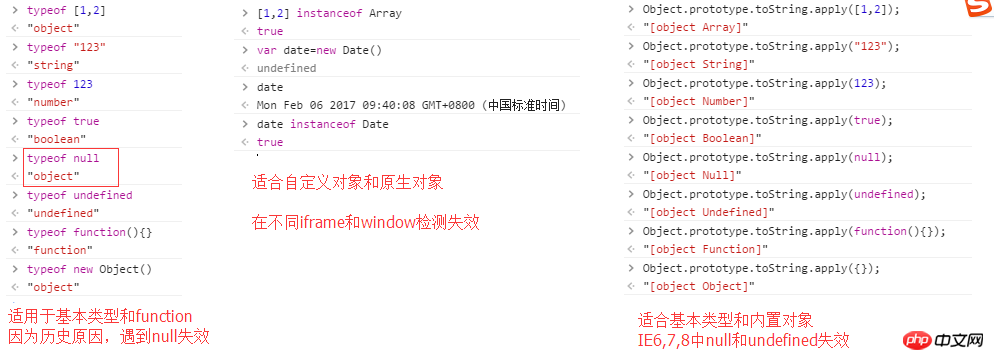
#最も一般的なものは typeof:
です。# #特別なのは、typeof null が「object」を返すことです。
歴史的な理由により、仕様は typeof null を変更しようとしますが、変更後は、多くの Web サイトにアクセスできなくなり、「object」が返されます。 
2.instanceof
はプロトタイプ チェーンに基づいて動作します。 obj オブジェクトのインスタンス。左側のオペランドはオブジェクトです。そうでない場合は false が返されます。右側のオペランドは関数オブジェクトまたは関数コンストラクターである必要があります。そうでない場合は、typeError 例外が返されます。
原則: 左側の左オペランドのオブジェクトのプロトタイプ チェーンが右側のコンストラクターのプロトタイプ属性を持つかどうかを判断します。 #すべてのコンストラクターには、新しいオブジェクトのプロトタイプとして使用されるプロトタイプ オブジェクト属性があります。 bosn のインスタンスの場合、bosn のプロトタイプ (Student.prototype) が Person.prototype と等しくないことが判明するため、プロトタイプ チェーンも上方向に検索されます。bosn のプロトタイプのプロトタイプは等しいです。 Person.prototype に対しては true が返されるので、true が返されます。instanceof は、オブジェクトが配列、データ、正規表現などであるかどうかを判断する場合に非常に便利です。
Instanceof Pit: Instanceof は、異なるウィンドウまたは iframe 間のオブジェクト タイプの検出には使用できません。
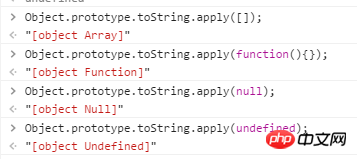
3. Object.prototype.toString

IE6/7/8 では Object.prototype.toString に注意してください。 . apply(null) は「[オブジェクト オブジェクト]」を返します。
4. コンストラクター

任意のオブジェクトがプロトタイプから継承される場合、コンストラクターは次の属性を指します。デバイスまたはコンストラクターを構築するコンストラクター。
コンストラクターはオーバーライドできるため、注意して使用してください。
5. アヒル型
たとえば、オブジェクトが配列であるかどうかがわからない場合、その長さが数値であるかどうかを判断できます。 join や Push などの配列があります。オブジェクトが特定のタイプに属するかどうかをいくつかの特性を通じて判断することが時々使用されます。
概要:


##6. 変数がstring
変数と空文字を連結し、元の変数との一致判定を行う方法もありますvar str="hello"; var temp=str+''; temp===str //tru
以上がJavaScript の 6 つのデータ型とは何ですか? js データ型と一般的な暗黙的な変換ロジック (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


