
Web サイト開発のプロセスでは、画像がこの Web サイトのリソースであることを宣言するために、Web マスターが画像に透かしを追加する PHP 関数 を実装する必要がある場合があります。 PHP で画像にテキスト透かしを追加する も、ほとんどの Web サイトで盗難を防ぐために使用される一般的な方法です。
この記事では、PHPでテキストウォーターマークを追加するの具体的な実装方法を詳しく紹介しますので、困っている友人の参考にしてください。
以下、具体的なコード例を用いて詳しく説明します。
最初に画像情報を取得する必要があります:
<?php $img = "timg.jpg"; // 获取图片信息 $info = getimagesize($img); echo "<pre class="brush:php;toolbar:false">"; var_dump($info);
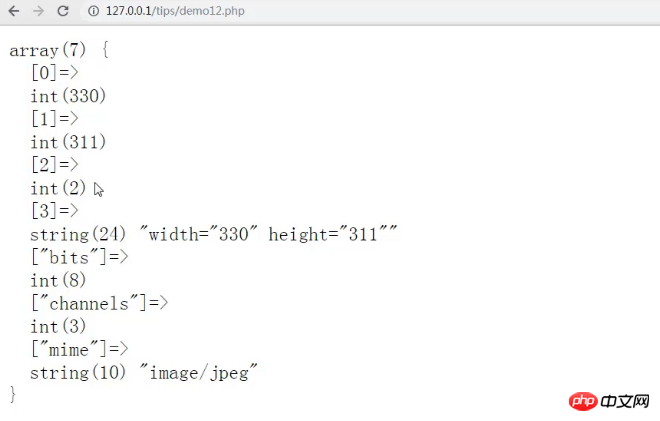
ここでは、getimagesize 関数を使用して、以下に示すように timg.jpg 画像の完全な情報を取得します。

図に示すように、ここのフィールドはそれぞれ画像の幅、高さ、サフィックスの種類を表します。
PHP は画像にウォーターマークを追加します完全なオペレーション コードの例は次のとおりです:
<?php
$img = "timg.jpg";
// 获取图片信息
$info = getimagesize($img);
// 通过图片的编号来获取图片类型
$type = image_type_to_extension($info['2'], false);
// 在内容中创一个和我们这个图片一样的图片
$ext = "imagecreatefrom{$type}";
// 把图片复制到内存中
$image = $ext($img);
$content = "PHP中文网";
$color = imagecolorallocatealpha($image, 0, 0, 0, 0);
imagettftext($image, 50, 0, 20, 100, $color, './123.ttf', $content);
header("content-type:" . $info['mime']);
$func = "image{$type}";
$func($image);上記のコードでは、image_type_to_extension() 関数 は、画像タイプのファイル接尾辞を取得するために使用されます。まずイメージ番号を通じてイメージ タイプを取得し、次に imagecreatefrom を使用して、例のイメージと同じイメージをメモリ内に作成してコピーします。
次に、テキストの透かしの内容、フォントの種類、色、サイズ、位置の設定を続けます。
ここにはいくつかの重要な関数が関係しています:
imagecolorallocatealpha 関数は、画像の透明度を設定するために使用されます。
imagettftext 関数 は、特定の種類のフォントを使用して、指定したテキストを画像に書き込むことを意味します。
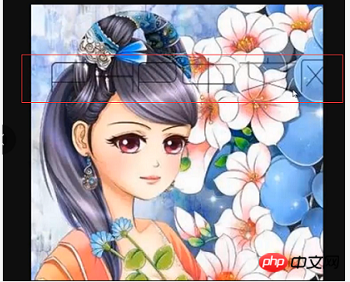
最終的にブラウザからアクセスすると、表示される透かし画像の効果は次のとおりです。

図に示すように、私たちはそれをうまく使いましたPHP は写真に透かしを追加します## 好みに応じてフォントの種類、サイズ、角度、表示位置を設定できます。
この記事は、##PHP で画像にウォーターマークを追加する具体的な操作方法についての記事です。PHP 関連の知識について詳しくは、PHP ビデオ チュートリアル
をご覧ください。どなたでも学習して参照できます。以上がPHPで画像に透かしを追加するにはどうすればよいですか? (写真 + ビデオチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。