
この記事の内容は vue に vux コンポーネントをインストールする方法 (手順) です。必要な方は参考にしていただければ幸いです。
仕事の関係で、バックエンドからフロントエンドに移る前からjsを触っていたので、vueに触れてみるととても面白いと感じています。初めてだけど、この頭が良すぎる。 。 。 。十分ではありません。 。 。 。 。ページデザインには vux というものを使用していますが、Vux にはいくつかのコンポーネントが用意されており、初心者なのでまだ深く理解していないことがたくさんあります。 。 。たとえば、vux に付属のスタイルを変更します。 。専門家が見たらアドバイスをくれると思います。 。 。
今日は vux のインストールと使用方法を記録しましょう。 。 。 。 。 。
まず、新しい vue プロジェクトを作成し、プロジェクト ディレクトリに cmd してインストールする必要があります。
vux をプロジェクト ディレクトリにインストールします (糸インストールを使用することもできます。私はこれまで使用したことがないので、あまり紹介しません。インターネットの速度が遅い場合は、淘宝網のミラーインストールを使用できます。 ##
npm install vux --save
npm install --registry=https:registry //判断淘宝镜像是否安装成功
cnpm install vux --save
vux-loader のインストールが成功したらインストールします。vux2 を使用している場合は、vux-loader
npm install vux-loader --save-dev

const vuxLoader = require('vux-loader')
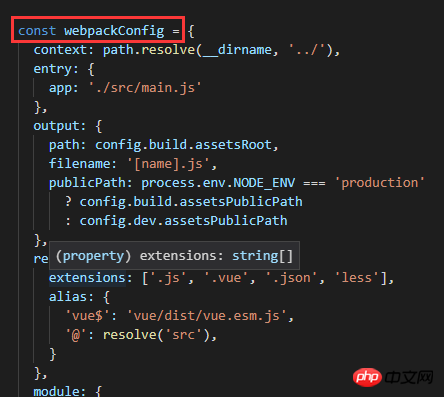
# # そして、build/webpack.base.conf.js コードに次のコードを追加します。
#
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})
less-loader をインストールして、less ソース コードを正しくコンパイルします
npm install less less-loader --save-dev
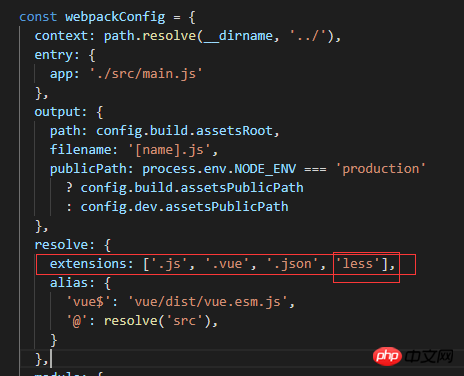
インストールが成功したら、図に示すようにコードの解決に less を追加します。
npm install yaml-loader --save-dev
次のことができます。プロジェクトを再コンパイルした後に vux コンポーネントを使用してください
npm run dev
laravel 5.4 vue vux要素の環境マッチング手順の詳細説明
以上がvue に vux コンポーネントをインストールする方法 (手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。