
この章では、フローティングとは何か、そしてそれをクリアする方法を紹介します。困っている友人は参考にしていただければ幸いです。
1. フローティング
フローティングについて話すとき、HTML の要素は左から右、上から下の順序で配置されます。これはドキュメント フローと呼ばれます。通常の配置です。
そして、何が浮かんでいるのですか?フローティングにより、要素はドキュメント フローから外れます。A 要素がフローティングで、A 要素がドキュメント フロー内に存在しないことが判明した後で要素が元々ランク付けされていた場合、要素はそれを無視し、上位に進みます。 A 要素の前の要素 (追記: ただし、テキスト It は無視されず、A 要素を囲みます。これは、A 要素がテキスト フローから分離されていないことを意味します。

絶対配置により、テキスト フローもドキュメント フローから分離されます。
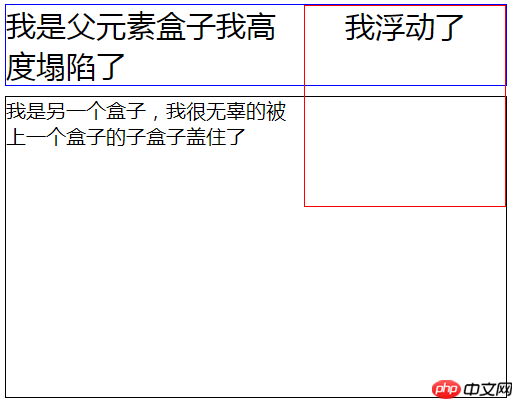
フローティングの利点は、もちろん、3 列レイアウトを形成するためのフローティング、テキストの折り返しなどです。問題は、上の図が示すように、親要素の高さが崩れて変化しないため、レイアウト エラーが発生するということです。 . BFC
BFC とは何ですか? BFC は、ブロックレベルの書式設定コンテキストの略です。 次のような状況があります。 float の値が none ではない。
overflow の値は、table-cell、table-caption、inline-block のいずれでもありません。 の特徴は、浮動要素をラップすることです。私の理解では、BFC を作成すると、要素はフローティング要素を含むコンテンツを独自のものとして扱い、ラッピング用のプライベート フィールドを作成します。さらに、BFC には次の機能があります 1。無効化する 2 つのボックスを親ボックスに配置し、BFC を作成する要素を作成します。画像内のテキストは p タグで囲まれており、フローティング要素の右上隅にテキストが で囲まれていないことがわかります。3. float のクリア方法
float のクリア方法には大きく分けて 2 種類あり、1 つは両方クリア、もう 1 つは BFC を作成する方法です。 1. フローティング要素の最後に空のラベルを追加し、スタイルを clear:both | right に設定すると、他のラベルも使用できます。
<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div> 利点: シンプル
利点: シンプル 欠点: 追加ラベルが追加されますが、これは明らかにセマンティックではありません
* br タグには、clear=all none | という属性があります。 、空のタグよりもセマンティクスが少なくなります 
2. ::after 疑似要素を使用します (Taiwan Balm メソッド) ps: IE6 以降-7 は :after をサポートしません。hasLayout をトリガーするには `zoom:1 を使用します。実際、空のコンテンツを持つブロックレベルの要素は、コンテンツを通じて要素の後ろに生成されます
コードは次のとおりです:<div class="parent">
<div class="child"></div>
<br clear='all'>
</div>// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
以上がフロートとは何か、そしてそれをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



