
この章では、CSS を使用して正六角形を描画する方法を紹介します。 CSS を使用して正六角形を描画する 2 つの方法 (コード例)。困っている友人は参考にしていただければ幸いです。
前に、図に示すように、正六角形の内角と辺の関係を理解する必要があります (√3 は実際にはルート記号 3):
)
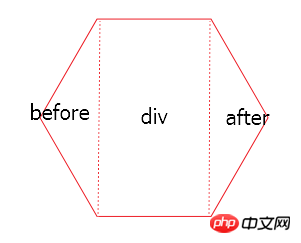
方法 1: 原則 図に示すように、正六角形は 3 つの部分に分割されます: 前部分、div 部分、後部分:

前三角形部分。は div の前の疑似要素であり、後の三角部分は div の後の疑似要素です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用css画正六边形</title>
<style type="text/css">
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
</style>
</head>
<body>
<div class='div'></div>
</body>
</html>レンダリング:

div 要素と疑似要素の幅と高さは、上記の式に従って計算する必要があることに注意してください。
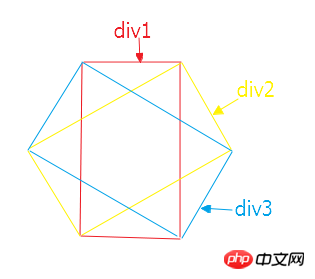
方法 2: 正六角形を同じ幅と高さの 3 つの div に分割し、位置決めと css3 のtransform:rotate を使用して左右に 60 度回転して、図に示すように正六角形を形成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用css画正六边形</title>
<style type="text/css">
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>
</body>
</html>レンダリング:

以上がCSSを使って正六角形を描くにはどうすればいいですか? CSS で正六角形を描画する 2 つの方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


