
この記事では主に react に関する簡単で実践的な知識のまとめについて説明します。それでは、この記事の具体的な内容を見ていきましょう
1.1 コンポーネントのライフサイクルの 3 つの状態の表示:
- 実装: 本物の dom 構造が挿入されました
- 更新中: 再レンダリング中
- アンマウント: 実際の dom 構造は移動されました
1.2 ライフサイクルに関する関数の処理 (will は状態に入る前に呼び出されたことを意味し、did は状態に入った後に呼び出されたことを意味します)
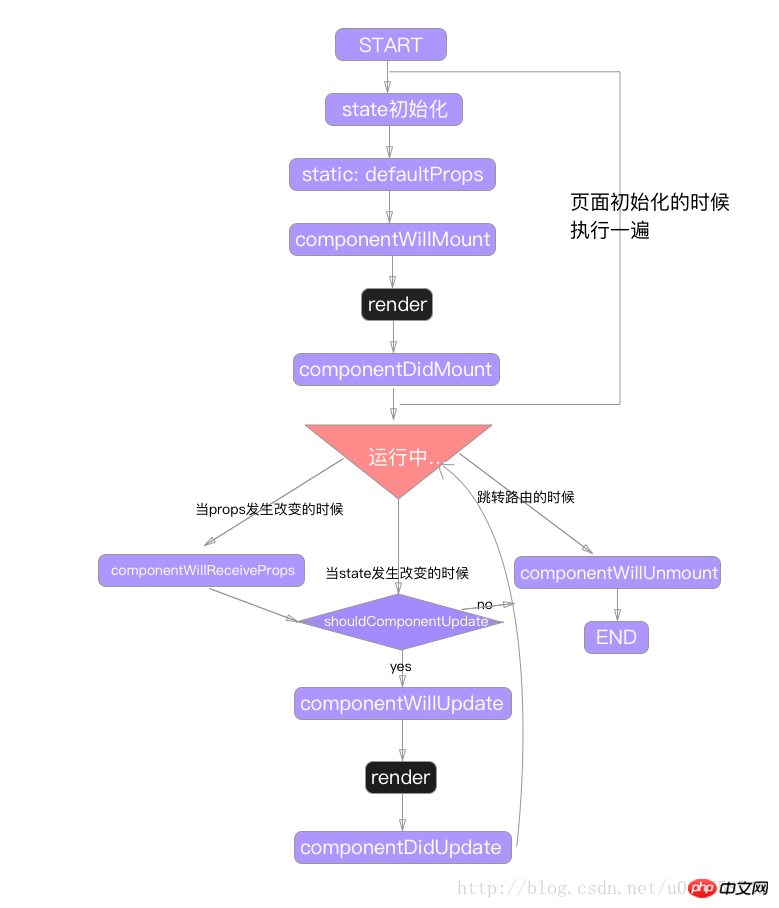
1.3 コンポーネントの寿命について サイクルの実行シーケンスを次の図に示します。 
1 ref を介して dom ノードに名前を付け、this.refs.ref name
を介してそれを取得します。例:
render(){ return (
<p ref = "demo">this is a test</p>
)
}上記のコードに示されているように、p タグを取得する必要がある場合は、一連の処理を実行できます。 this.refs.demo による操作。これは、ネイティブ JavaScript の document.getElementById を通じて取得されるものと同じです。
export default class Demo extends React.Component{
constructor(props){ super(props) this.state = {
testInput: ''
}
}
handleInput = (e) => {
let str = ''
if(e.target.value.length >= 8){ str = e.target.value.splice(0,5) + '...'
} this.setState({
testInput: str
})
}
render(){ return (
<p>
<input type="text" value={ this.state.testInput } onChange={ this.handleInput }>
</p>
)
}
}static: propTypes = {
userName: React.PropTypes.bool.isRequired, //表示是必填项且是布尔类型
passWord: React.PropTypes.number //表示必须是数值类型
}Five: props について
以下のデモに示すように
DemoTest.js
import React,{Component} from 'react'import Test from './Test.js'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Test wenzi="按钮"/>
<p>内容</p>
</p>
)
}
}Test.js
import React,{Component} from 'react'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<input type="button" value={ this.props.wenzi }/>
)
}
}Testコンポーネントは、DemoTestコンポーネントに渡されたwenzi値を受け取ることができます(必要な場合)詳細については、PHP 中国語 Web サイト
React Reference Manual 6: 子孫レベルのデータ属性転送 (コンテキスト)
6: 子孫レベルのデータ属性転送 (コンテキスト)
import React,{Component} from 'react'class Child extends Component{
constructor(props){ super(props) this.state={
}
} static contextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<input type="button" value={ this.context.wenzi }/>
</p>
)
}
}class Son extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Child />
</p>
)
}
}
export default class Parent extends Component{
constructor(props){ super(props) this.state={
}
}
getChildContext = () => { return{
wenzi: '测试按钮'
}
} static childContextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<Son />
</p>
)
}
}Effect:
 Seven: React アニメーションの追加 (react-addons-css-transition-group)
Seven: React アニメーションの追加 (react-addons-css-transition-group)
2. パーツに表示/非表示アニメーションを追加したい場合は、このコンポーネントでラップします。
<ReactCSSTransitionGroup transitionName="example"
transitionAppear={true}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>{ items }</ReactCSSTransitionGroup>.example-enter{
//此处填写的是进入的样式 eg: opacity: 0;
}.example-enter.example-enter-active{
//此处填写的是进入结束的样式 eg: opacity: 1;
transition: opacity 500ms ease-in;
}.example-leave{
//此处填写的是离开的样式 eg: opacity: 1;
}.example-leave.example-leave-active{
//此处填写的是离开结束的样式 eg: opacity: 0;
transition: opacity 500ms ease-in;
}//注意: 下方初始化的状态还要结合transitionAppear={true}为true才可以.example-appear{ //初始化时候的状态
opacity: 0;
}
.example-appear.example-appear-active{
//初始化结束时候的状态eg: opacity: 1;
transition: opacity 500ms ease-in;
}//首先是引入
import { Route,Router,browserHistory } from 'react-router'
render(){
return(
//这里使用了browserHistory优化了路径,路径上就不会有#了 <Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }>
//指定默认情况下加载的子组件 <IndexRoute component={ HomeContainer }/>
<Route path="home" component={ HomeContainer } />
<Route path="about" component={ AboutContainer } />
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}2.browserHistory を使用してリンクを直接コピーします新しいページに貼り付けるとアクセスできませんが、hashHistory はアクセスできます
3. browserHistory を使用すると # はアドレスバーに表示されませんが、hashHistory を使用すると # が表示されます4. browserHistory コンポーネントを使用する場合は 1 回のみ実行され、hashHistory を使用すると 2 回実行されます。一部のライフサイクル機能の動作に問題がある可能性があります。前提条件: webpack と連携してオンデマンド読み込みを実現します。つまり、ホームページに必要なコンポーネントに加えて、他のコンポーネントはアクセスした後でのみ読み込まれます。 。 。
コードの実装は、以前に記述したルート内のコンポーネントを書き換えることです: これについてリストしてみましょう
import { Route,Router,browserHistory } from 'react-router'render(){ return( //这里使用了browserHistory优化了路径,路径上就不会有#了
<Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }> //指定默认情况下加载的子组件
<IndexRoute component={ HomeContainer }/>
<Route path="home" getComponent={
(nextState,callback) => { require.ensure([],(require) => {
callback(null,require('组件路径地址').default)
},"自定义一个名字")
}
}
/>
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}
フェッチについて
使用したい場合jsonp に、fetch-jsonp をインストールします
Ten: パス パラメーターとクエリ文字列を取得します
this.props.params.参数名
クエリ文字列:
this.props.location.query.参数名
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトにアクセスしてください
) React ユーザーマニュアル以上がReact に関する簡単で実践的な知識のコレクション (サンプルコード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。