
この記事では主にCSSスタイルのボックスモデルの枠線を完全な例とともに紹介し、CSSボックスモデルの枠線の詳細の紹介とコードの説明も行っています。一緒にこの記事を読んでみましょう
まず、ボックスモデルのコンポーネントについて話しましょう:
ボックスモデルについて考えるとき、私はCSSスタイルのボックスモデルを思い浮かべずにはいられません。コンテンツ、ボーダー、内部マージン、外側マージンなどがあります。今日の記事では主にボックス モデルのマージンについて説明します。
最初にいくつかの属性と概要を見てみましょう:
border-style 属性は、要素のすべての境界線のスタイルを設定するために使用されます
border-width 属性は、要素のすべての境界線の幅を設定しますelement (thin/medium/thick /length)
border-color 属性は 4 つの境界線の色を設定します
前の記事で border の使用法について話したのを覚えています。最初の記事ではそれを使用していました。しかし、私たちはまだそれについて話したいと思っています。
それでは、完全な例を見てみましょう:
これは、上記の 3 つの属性をすべて使用する完全な HTML コードです。
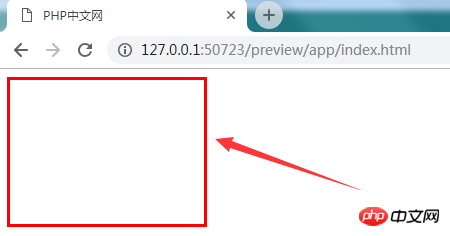
それでは、ブラウザに表示される効果を見てみましょう:

これは境界線の内容です。この画像の完成度を定義する 3 つの属性があります。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトcss リファレンス マニュアルコラムにアクセスして学習してください)
さらに詳しい内容を見てみましょう:
border-bottom-style:double : これは、下の境界線を double (二重境界線) として定義します
border-width: 20px: これは、境界線のピクセル値を 20px として定義します。
これをコードに追加してみましょう:
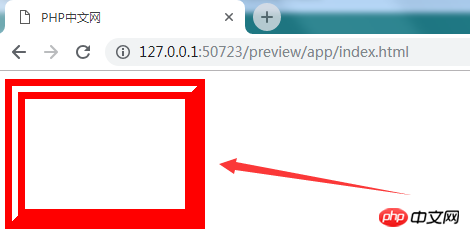
少し多すぎませんか? さて、効果を見てみましょう:

上と左は二重線の境界線であり、下と右は設定されていないので、上の図のように実線になります。ピクセルは20pxです。
この記事での CSS とモデルの紹介は以上です (さらに詳しく知りたい場合は、PHP 中国語 Web サイトのcss 学習マニュアル列にアクセスして学習してください)。ご質問がある場合は、お問い合わせください。以下のメッセージ。
以上がCSSボックスモデルの枠線の使い方をご存知ですか? CSSボックスモデルの構成を紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。