
HTML5 が登場する前は、Cookie は主にクライアント データを保存し、サーバー ストレージの負担を分散するために使用されていました。ただし、Cookie には、Cookie の数や長さの制限など、多くの制限があります。各ドメインには最大 20 個の Cookie のみを含めることができ、各 Cookie の長さは 4KB を超えることはできません。4KB を超えると、セキュリティ上の問題で切り捨てられます。 Cookie が誰かに傍受された場合、その人はすべてのセッション情報を取得できます。インターセプターは Cookie の意味を知る必要がないため、暗号化さえ役に立ちません。一部の状態はクライアントに保存できないため、Cookie をそのまま転送するだけで目的を達成できます。たとえば、フォームの重複送信を防ぐには、サーバー側にカウンターを保存する必要があります。このカウンタをクライアント側に保存しても、効果はありません。
Cookie の一連の制限 (主に Cookie のサイズと数が制限されており、新しいページをリクエストするたびに Cookie が送信されるため、帯域幅が無駄に消費され、Cookie を指定する必要があります) のスコープを破るには、ドメイン間で呼び出すことができる)、HTML5 は、JS の新しい API を通じて大量のデータをクライアント ブラウザに直接保存でき、複雑なローカル データベースをサポートするため、JS の効率が向上します。 HTML5 は、永続的なローカル ストレージ (localStorage) とセッション レベルのローカル ストレージ (sessionStorage) の 2 種類の WebStorage をサポートします。 HTML5 が Web Storage をどのように使用するかを見て、Web Storage の 2 つの方法を紹介します。皆さんの参考になれば幸いです。
1: localStorage (永続的なローカル ストレージ)
は常にローカルに保存され、ユーザーまたはプログラムが削除しない限り、データ ストレージは永続的です。localStorage オブジェクトによって保存されたデータには時間制限がありません。データは翌日、翌日、または翌日以降も利用できます。
特徴:
① ドメイン内に安全かつ永続的に保管。つまり、クライアントまたはブラウザーの同じドメイン名のすべてのページが localStorage データにアクセスでき、データは削除されない限り永続的に保存されますが、クライアントまたはブラウザー間のデータは相互に独立しています。
② データは HTTP リクエストと一緒にバックエンドサーバーに送信されません
③ HTML5 標準ではブラウザが少なくとも 4MB をサポートする必要があるため、保存されるデータのサイズを考慮する必要はありません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
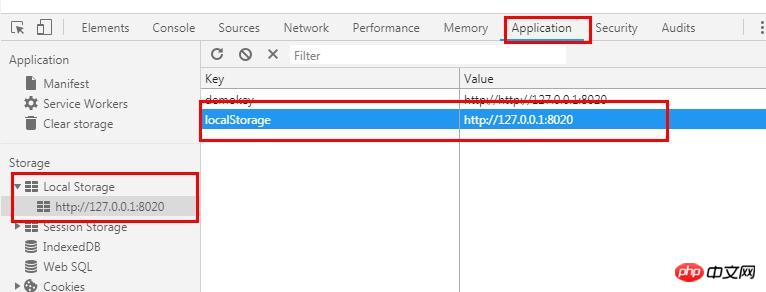
</html>レンダリング:

localStorage は、ローカル ストレージ上で関連する操作を実行する際に役立つ 4 つのメソッドを提供します。
(1) setItem(key,value): ローカルストレージデータを追加します。 2 つのパラメータは非常に単純なので、詳細は説明しません。
(2) getItem(key): key を通じて対応する Value を取得します。
(3)removeItem(key):ローカルデータをキーで削除します。
(4) clear(): データをクリアします。
II. sessionStorage (セッションレベルのローカルストレージ)
はセッション中に有効であり、ブラウザが閉じられるとデータは自動的に削除されます
特徴: セッション制御、短期ストレージ。セッションの概念は、サーバー側のセッションの概念と似ています。短期ストレージは、ウィンドウ、ブラウザー、またはクライアントが閉じられた後のデータの自動削除を指します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
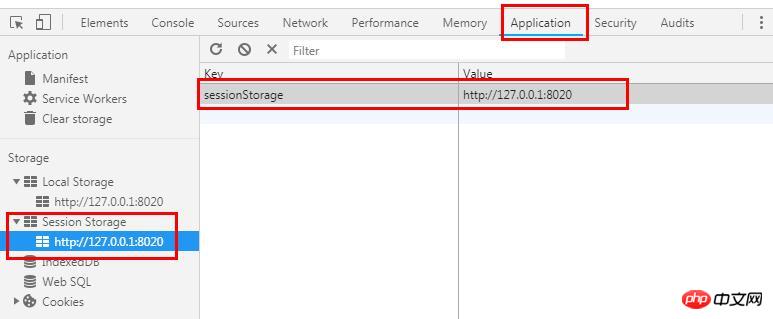
</html>レンダリング:

sessionStorage は、ローカル ストレージ上で関連する操作を実行する際に役立つ 4 つのメソッドを提供します。
(1) setItem(key,value): ローカルストレージデータを追加します。 2 つのパラメータは非常に単純なので、詳細は説明しません。
(2) getItem(key): key を通じて対応する Value を取得します。
(3)removeItem(key):ローカルデータをキーで削除します。
(4) clear(): データをクリアします。
以上がHTML5 は Web ストレージをどのように使用しますか? 2通りのWeb Storageストレージ(例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





