
この記事は問題を紹介するものであり、もちろんいくつかの問題を解決する可能性があります。 angularjs ng-repeat レンダリングの完了を監視する例を紹介します。興味のある方は一緒に見てください。
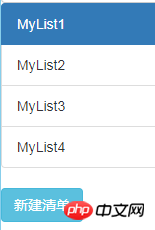
特定のプロジェクトでは、Web ページに次のスタイルのリスト <ul></ul> 要素があります: <ul></ul>元素,样式如下:

实际上它是通过Angular的ng-repeat形成的,html中的代码是:
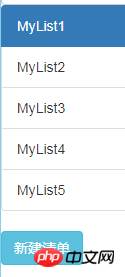
图中下方的新建清单button,点击之后就往lists数组中push了一个新的list对象,此时页面会自动渲染,也对应增加一个<li>,如下:

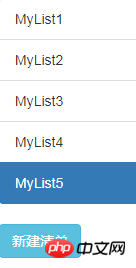
注意MyList1一直是active状态的(class="active"),我的需求是新增list后,把新增的list设置为active,即在新增后就变成下面这种样式:

刚开始我尝试在button对应的函数中,往lists数组中push了新的list对象后,使用document.getElementById获取到新增的<li>对象,然后为其添加一个class="active",结果发现获取到的DOM对象为null,经过搜索发现原因是:往lists数组push对象后,数组发生改变,所有的<li>都会重新渲染,在push完成之后马上去找新增的DOM对象,DOM还没渲染好,因此是获取不到的。解法是:使用AngularJS的指令去监听ng-repeat是否渲染完成,在渲染完成后,再去取新增的<li>对象,(想看更多就到PHP中文网AngularJS开发手册中学习)这个网上有很多相关的内容了,代码如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});上述代码建立了一个名为repeatFinish的指令,restrict: "C"表示指令放在DOM的class中(驼峰形式,即class="repeat-finish"),scope.$last === true表示已经渲染到了最后一个对象,此时执行change_list函数(定义在控制器中,功能是把当前active的对象取消active,然后设置传入的DOM对象为active),element[0]可以直接取到当前渲染的DOM元素。注意我使用了$timeout,10ms后执行change_list,我发现直接使用change_list还是会找不到DOM
実際には Angular の ng-repeat が形成されます。html のコードは次のとおりです。 rrreee にある新しいリスト button画像の下部をクリックすると、新しい list オブジェクトが lists 配列に push されます。このとき、ページは自動的に作成されます。レンダリングされ、それに応じて >

MyList1 は常に active 状態 (class="active") です。私の要件は、新しい list を active に設定することです。 list /code>🎜 を追加した後、つまり、追加後は次のスタイルになります: 🎜🎜 🎜🎜最初は試してみました
🎜🎜最初は試してみましたbutton に対応する関数で、新しい list オブジェクトを lists 配列に push した後、 を使用します。 document.getElementById を実行して、新しく追加された <li> オブジェクトを取得し、それに class="active" を追加することがわかります。 DOM オブジェクトは null です。検索後、理由が見つかりました: 後、オブジェクトを lists に push しました。 > 配列、配列が変更され、すべての <li> が再レンダリングされます。 push が完了したら、新しく追加された DOM をすぐに探します。 code> オブジェクト。<code>DOM はまだレンダリングされていないため、取得できません。 🎜解決策は次のとおりです。AngularJS の命令を使用して、ng-repeat のレンダリングが完了したかどうかを監視し、レンダリングが完了したら、新しく追加された を取得します。 > オブジェクト 🎜 (さらに詳しく知りたい場合は、PHP 中国語 Web サイト 🎜AngularJS 開発マニュアル 🎜 にアクセスして学習してください) この Web サイトには、関連するコンテンツがたくさんあります。コードは次のとおりです。 : 🎜rrreee🎜上記のコードは、repeatFinish 命令という名前のオブジェクトを作成します。restrict: "C" は、命令が class に配置されることを意味します。 code>DOM (キャメルケースの場合、つまり、class="repeat-finish")、scope.$last === true は、最後のオブジェクトがレンダリングされ、この時点で change_list 関数が実行されます (コントローラーで定義されており、関数は現在の active オブジェクト active をキャンセルします) > に設定し、受信した DOM オブジェクトを active に設定します)、element[0] は現在レンダリングされている DOM を直接取得できます。コード>要素。 <strong><code>$timeout を使用し、change_list を直接使用すると 10ms 後に change_list を実行したことに注意してください。それでも問題が発生します。DOM が見つかりません。理由は不明です。この質問に答えられる人はいますか? 🎜🎜🎜この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイト 🎜AngularJS ユーザー マニュアル🎜 にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。 🎜🎜🎜
以上がAngularJS は ng-repeat レンダリングが完了したかどうかをリッスンしますか?問題のプロセスの詳細は次のとおりですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。