
Web フロントエンドを開発する場合、Web サイトをより視覚的に美しく、効果を豊かにするために、CSS の強力なプロパティは当然ながら不可欠な役割を果たします。そこでここでは、Web フロントエンドを開発するときによく使用する属性、css 表示属性 について説明します。すべての主要なブラウザは、display 属性をサポートしています。次に、表示属性が要素が生成するボックスのタイプを指定することは誰もが知っています。これは CSS 表示属性でよく使用され、最も一般的な属性値でもあります: none、block、inline、inline-blockt。
次に、具体的なコード例を使用して、css の表示属性で最も一般的な属性値の使用方法を 1 つずつ説明します。
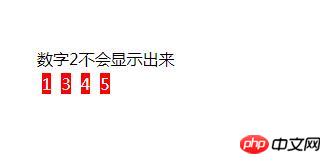
One: display: none、設定要素は表示されません
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>上記のコードのレンダリングは次のとおりです:

display: none、設定要素は表示されず、スペース要素をリアルにするものは表示されませんので、そのままにしておきます。しかし、もう 1 つの可視性があります。hidden です。これは、要素のスペースを保持します。詳細については、CSS 可視性プロパティを参照してください。
2 つ: display:block、要素をブロック レベルの要素として表示します。
要素の前後に改行を入れて、要素をブロック レベルの要素として表示します。ブロックに設定した後、要素は幅と高さを設定できます。要素は独自の行を占めます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
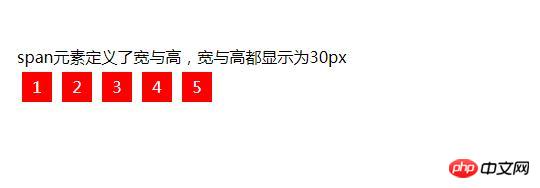
</html>上記のコードのレンダリングは次のとおりです:

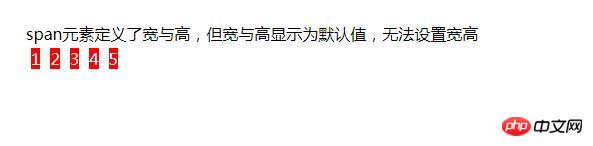
Span タグの幅と高さは両方とも 30px で表示されます。コード内の display:block を削除すると、表示されるレンダリングは次のようになります:

明らかに、display:block を削除すると、スパンの高さと幅を設定できません。
spanタグはインライン要素です。要素の高さ、幅、上下左右のマージン、パディング、マージンは設定できません。ただし、spanタグにdisplay:blockが設定されている場合は、インライン要素が設定されます。はブロック要素に変換できるため、要素の高さ、幅、上下左右のマージン、パディング、マージンを設定できます。
3: display:inline、要素をインライン要素
display のデフォルト属性として表示します。要素を前後に改行を入れずにインライン要素として表示します。インライン要素の幅と高さは設定できないことがわかっているため、要素の表示属性がインラインに設定されると、属性の高さと幅を設定しても意味がありません。このとき、影響を受ける高さは一般に内部要素の高さ(font-size)とパディングです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
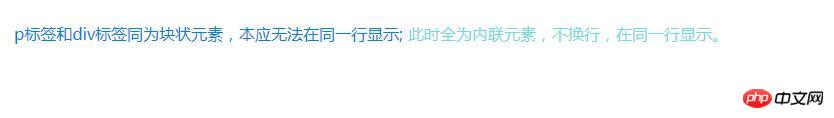
</html>上記のコードのレンダリングは次のとおりです:

4: inline-block、要素をインライン ブロック要素として表示します
インライン ブロック要素。この属性値は、inline と block の特性を組み合わせたもので、inline と block を組み合わせることで inline-block を理解でき、同じ行に表示でき、幅と高さを設定できます。
上記は、none、block、inline、inline-blockの具体的な使用例を含め、CSSの表示属性における一般的な属性値の使用法を詳しく紹介しました。一定の参考値があるので、困っている友達のお役に立てれば幸いです!
以上がCSSの表示属性で共通する4つの属性値の使い方を詳しく解説(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




