
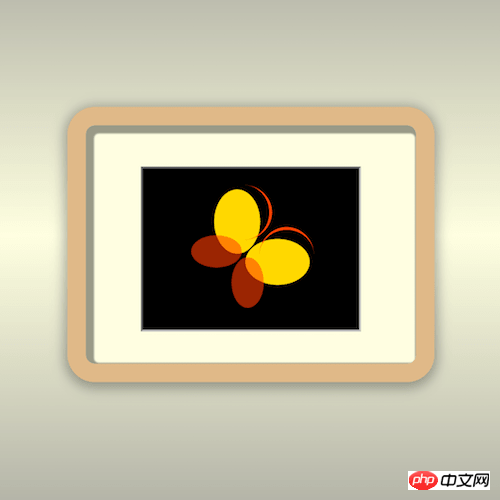
この記事の内容は、純粋な CSS を使用して蝶の標本の表示フレーム効果を実現する方法についてです。必要な友人が参考になれば幸いです。

毎日のフロントエンド実践シリーズのすべてのソースコードをgithubからダウンロードしてください:
https://github.com/comehope/front-end-daily -課題
domを定義します。コンテナは蝶全体を表します。蝶は対称であるため、左側と右側に分割され、各側面には3つのサブ要素があります:
<div> <div> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> </div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}蝶のサイズを定義します:
.butterfly {
position: relative;
width: 10em;
height: 10em;
}最初に左半分を描画します:
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}1 番目の子要素を使用して翼の上部を描画します:
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}2 番目の子要素を使用して翼の下部を描画します:
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}3 番目の子要素を使用してアンテナを描画します:
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}左半分を右半分にコピーします:
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}標本を表示フレームに取り付けます:
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}最後に、標本の傾きによって生じる変位を調整します。パターン:
rreeeこれで完了です!
関連する推奨事項:
純粋な CSS を使用して Windows 起動インターフェイスのアニメーション効果を実装する方法
純粋な CSS を使用して単一要素のマクドナルドのロゴを実装する方法 (ソース コードは添付)以上が純粋な CSS を使用して蝶標本の表示フレーム効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





