
この記事では、CSS を使用してネットワーク接続状況を監視する方法について説明します。必要な場合は参考にしてください。

https://github.com/comehope/front-end-daily-challenges
navigator.onLine属性はオンラインステータスを取得するために使用されます。対応するイベントトリガーを使用して、オンライン検出ツールを開発できます。全体のプロセスは 2 つの部分に分かれており、最初に視覚効果を描画し、次にオンライン/オフライン ステータスを検出します。
dom を定義します。コンテナにはクライアント、シグナル、サーバーが含まれます:
<div class="detector">
<div class="client"></div>
<div class="signal"></div>
<div class="server"></div>
</div>中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}上部に水平バーを追加して、現在のステータスがオンラインかオフラインかを示し、オンラインを示すには緑色を使用します:
:root {
--status-color: green;
}
body {
background: linear-gradient(var(--status-color) 5vh, #ccc 5vh);
}定義 コンテナのサイズ:
.detector {
width: 40em;
height: 14em;
font-size: 10px;
}子要素 (クライアント、シグナル、サーバー) の全体的なレイアウトとメインカラーを定義します:
.detector {
display: flex;
justify-content: space-between;
align-items: center;
color: #333;
}子要素 (クライアント、シグナル、サーバー) とその疑似要素の共通属性を設定します:
.detector > * {
position: relative;
box-sizing: border-box;
}
.detector > *::before,
.detector > *::after {
content: '';
position: absolute;
box-sizing: border-box;
}クライアントのモニターを描画します:
.client {
width: 17em;
height: 10em;
border: 0.5em solid;
border-radius: 0.5em;
}擬似要素を使用してモニターのベースを描画します:
.client {
display: flex;
flex-direction: column;
align-items: center;
margin-top: -4em;
}
.client::before {
width: 1.5em;
height: 3em;
background-color: currentColor;
top: 9.5em;
}
.client::after {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.3em;
top: 12.5em;
}サーバーのシャーシを描画します:
.server {
width: 7em;
height: 14em;
border: 0.5em solid;
border-radius: 0.5em;
}ここでの影の使用に注意してください。最初の 2 つのハードドライブを描画するための影:
.server::before {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.2em;
top: 8em;
left: 0.5em;
box-shadow: 0 1.5em 0;
}上の影の使用法と同じように、疑似要素を使用してボタンを描画します。今回は影を使用して 2 番目のボタンを描画します:
.server::after {
width: 0.6em;
height: 0.6em;
background-color: currentColor;
border-radius: 50%;
right: 1.5em;
bottom: 0.5em;
box-shadow: 1em 0 0 0.1em;
}信号を描画します。色に注意してください。スキームはオンライン/オフラインを表します。色は現在緑色です:
.signal,
.signal::before,
.signal::after {
width: 1em;
height: 1em;
background-color: var(--status-color);
border-radius: 50%;
}
.signal::before {
right: 2.5em;
}
.signal::after {
left: 2.5em;
}信号にアニメーション効果を追加します:
.signal,
.signal::before,
.signal::after {
animation: blink 0.6s infinite;
}
@keyframes blink {
50% {
filter: opacity(0.1);
}
}2 番目の信号と 3 番目の信号のアニメーション遅延を設定します:
:root {
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}
.signal::before {
animation-delay: var(--second-signal-delay);
}
.signal::after {
animation-delay: var(--third-signal-delay);
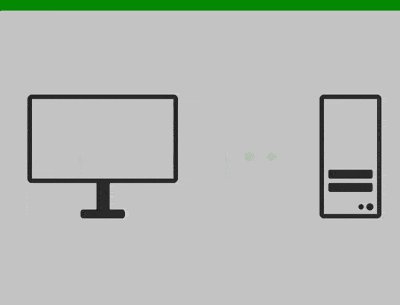
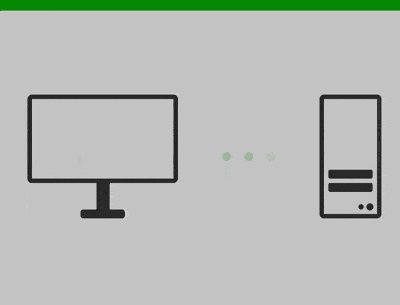
} この時点で、遅延の値は変数で定義されます。 、視覚効果は完了しました。現在はオンライン ステータスの効果です。合計 3 つの変数が :root で定義されています。上部の水平バーと信号は緑色です。信号ライトが順番に点滅して、データが送信されていることを示します。
:root {
--status-color: green;
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
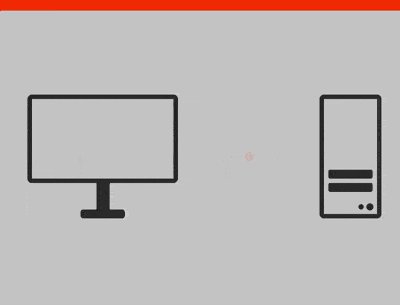
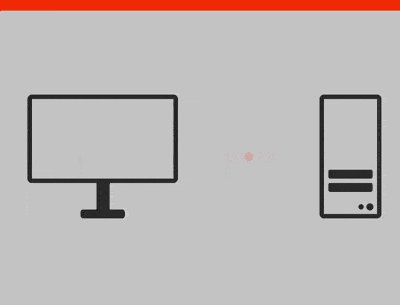
}これら 3 つの変数の値を変更することで、オフライン ステータスを取得できます。視覚効果として、上部の水平バーと信号が赤くなり、信号灯が一緒に点滅して線路がブロックされていることを示します:
:root {
--status-color: orangered;
--second-signal-delay: 0s;
--third-signal-delay: 0s;
}次に、オンライン/オフライン状態を検出することで、これら 2 つの効果が動的に適用されます。
オンライン ステータスのテーマを定義します:
const ONLINE_THEME = {
statusColor: 'green',
secondSignalDelay: '0.2s',
thirdSignalDelay: '0.4s'
}同様に、オフライン ステータスのテーマを定義します:
const OFFLINE_THEME = {
statusColor: 'orangered',
secondSignalDelay: '0s',
thirdSignalDelay: '0s'
}オンライン/オフライン ステータスに基づいて異なるテーマを表示する関数を作成します:
function detectOnlineStatus() {
let theme = navigator.onLine ? ONLINE_THEME : OFFLINE_THEME
let root = document.documentElement
root.style.setProperty('--status-color', theme.statusColor)
root.style.setProperty('--second-signal-delay', theme.secondSignalDelay)
root.style.setProperty('--third-signal-delay', theme.thirdSignalDelay)
}
detectOnlineStatus()次に、Wi-Fi 接続をオフにして更新しますページの場合、ページは赤色のテーマを採用し、Wi-Fi 接続を開き、ページを更新すると、ページは緑色のテーマを採用します。
次に、検出関数をシステム イベントにバインドします。接続が切断または再接続されると、ページは自動的にテーマを設定します。ページを手動で更新する必要はありません。
window.addEventListener('online', detectOnlineStatus) window.addEventListener('offline', detectOnlineStatus)
これで完了です。
関連する推奨事項:
純粋な CSS を使用してレーシングカーのローダー アニメーション効果を実現する方法 (コード付き)
純粋な CSS を使用して虹色の縞模様のテキストの効果を実現する方法 (コード付き)
以上がCSSを使用してネットワーク接続状態を監視するページを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



