
Web デザインでは、CSS 背景の透明テキストの不透明効果を実現する必要がある場合があります。では、CSS を使用して背景を透明にするにはどうすればよいでしょうか?この記事ではCSSを使って背景を透明、文字を不透明に設定する方法を紹介します。困っている友達の助けになれば幸いです。
CSS背景透明テキスト不透明の具体的なコード例は以下の通りです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css div背景透明示例</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/2.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>css背景透明文字不透明</p>
</div>
</body>
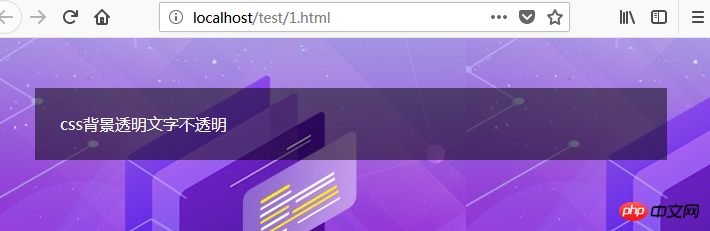
</html>効果は以下の通りです:

上の図から、CSSが透明divの効果を達成していることがはっきりとわかります。背景と不透明なテキスト。ここでマスターする必要がある知識ポイントは、背景色の rgba() 関数です。 CSS で rgba(0,0,0,0.5); という形式を使用して rgha を表します。最後のパラメータは、透明度を表すアルファ チャネルを表します。
ところで、CSSで色を定義するには、カラーメソッド(RGB、RGBA、HSL、HSLA)を使用する方法、16進数のカラー値、および事前定義されたカラー名を使用する方法の3つがあります。 RGBAとは、レッド(赤)、グリーン(緑)、ブルー(青)、アルファ(不透明)の3つの単語の略称です。
値:
| R | 赤色の値。正の整数 | |
| G | green 値。正の整数 | |
| B | 青の値。正の整数 | |
| A | アルファの透明度。値は 0 ~ 1 です。 |
ということで、CSSを使用して背景の透明度とテキストの不透明度を設定する効果についての上記の紹介を通じて、困っている友人の役に立てば幸いです。
以上がWebデザインのCSSで背景を透明にする方法(例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。