
html5 出力タグは何を意味しますか? html5 出力タグの使用方法はすべてここにあります。この記事では、html5 出力タグの定義と html5 出力タグの使用方法 (コード例付き) を紹介します。
html5 出力タグのタグ定義:
タグは計算結果の出力(スクリプト実行の出力など)として表示されます。
html5
1.for は、スペースで区切られた 1 つ以上の要素の ID リストを指定します。これらの要素は、計算に使用される要素と計算結果の間の関係を記述します。
2.form は、
3.name は、
例を見てください:
例:
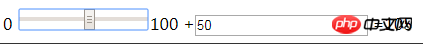
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
結果:

注:
フォームでラップされた後、タグ属性を表す名前と ID は同じ効果を持ちます。これには x.value も含まれ、x.innerHTML で置き換えることもできます。
さらに、oninputイベントはユーザーが入力したときにトリガーされるイベントです。
html5 出力タグの使用方法:
たとえば、計算結果を
out标签的用法 <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
フォームでの出力要素の使用方法:
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
TIY
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function write_sum()
{
x=5
y=3
document.forms["sumform"]["sum"].value=x+y
}
</script>
</head>
<body onload="write_sum()">
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
</body>
</html>HTML 4.01 と HTML5 の違い
ブラウザのサポート
Firefox、Opera、Chrome、Safari ブラウザはすべて
注: Internet Explorer は
【関連おすすめ】
html5 audioタグの使い方は? HTML5自動再生実装コード例
HTMLアドレスタグの使い方は? HTMLアドレスタグの使い方を詳しく解説
以上がhtml5の出力タグは何を意味しますか? html5出力タグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。