
HTML5 ソースタイプの用途は何ですか? html5のソースタグの内容は何ですか?この記事では、html5 ソース タイプの具体的なプロパティと使用方法を主に説明し、html5 ソース タグの定義と適用についても詳しく紹介します (例を示します)。
HTML5
type 属性を使用:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
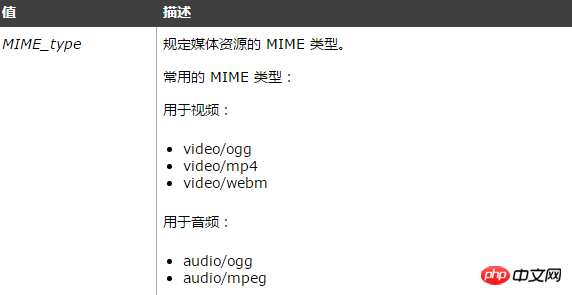
<source type="MIME_type">
HTML5

HTML5
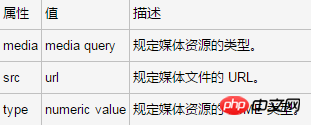
type 属性は、メディア リソースの MIME タイプを指定します。
HTML 4.01 と HTML 5 の違い:
ブラウザのサポート:
Internet Explorer 9 以降、Firefox、Opera、Chrome、Safari は type 属性をサポートします。
注: Internet Explorer 8 以前は
HTML5
2 つのソース ファイルを含むオーディオ プレーヤー。ブラウザは、サポートするファイルを選択する必要があります (存在する場合):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
HTML5 ソースタグは、メディアリソースを定義するメディア要素 (

アプリケーション例:
2つのソースファイルを含むオーディオプレーヤー。ブラウザは、サポートするファイル (存在する場合) を選択する必要があります:<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01 と HTML 5 の違い:
概要
上記はエディターによって導入された HTML5 ソース タグです。メディア要素はメディア リソースを定義します。ご質問がございましたら、メッセージを残してください。 】
HTMLのlang属性は何のためにあるのでしょうか? HTML の lang 属性は何をするのでしょうか?
以上がhtml5 ソースタイプはどのような用途に使用されますか? html5ソースタグの詳しい紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。