
この記事は、WeChat アプレットの変数とスコープの詳細な分析を提供します。必要な友人が参考になれば幸いです。
まずはグローバル変数
app.jsの変数とメソッドはグローバルです。
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
basePath: 'http://127.0.0.1:8086'
}
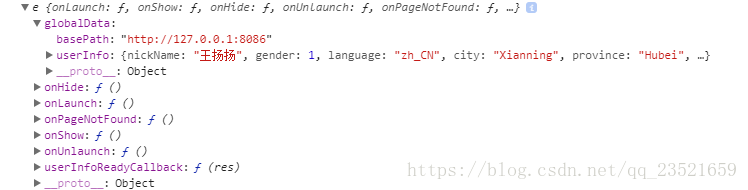
})他のページでは、getApp() を通じて内部のメソッドと変数を取得できます:

事前に設定した BasePath を取得したい場合は、次のようにすることができます:
var app=getApp(); var basePath = app.globalData.basePath;
ユーザーを取得する ログイン情報や他のメソッドにも同じことが当てはまります
2 番目に、ローカル ページ内のデータのやり取り
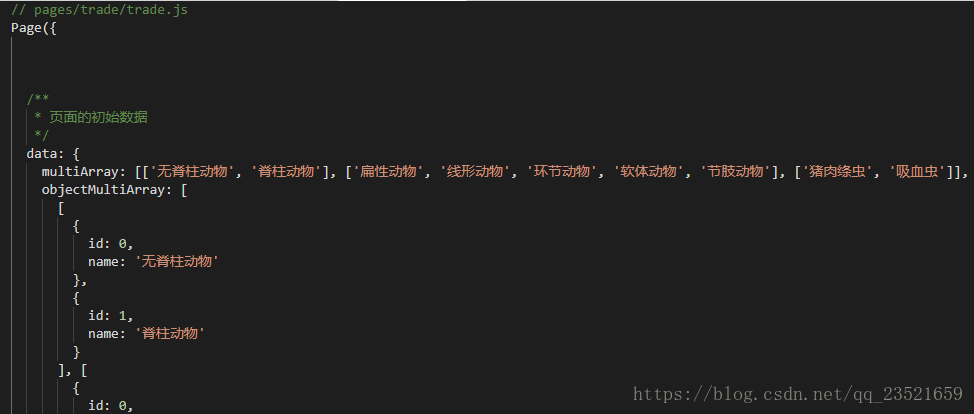
ローカル ページ上のすべてのデータは、js のデータ オブジェクトから生成されます:

ページでは、 data 内のデータを直接使用できます。
割り当て:
areaChange:function(e){
//这里获取到了数组角标
console.log(e.detail.value)
var index1 = e.detail.value
this.setData({
index: index1
})
// console.log("地区:" + this.data.areaListArray[index1])
console.log(this.data.areaList[index1])
console.log(this.data.areaIdList[index1])
}メソッド内で、 this.setData() を直接使用して変数を定義し、値を割り当てることができます。ページ全体で使用されます。
onLoad: function (options) {
var that = this;
var app=getApp();
console.log(app);
var basePath = app.globalData.basePath;
wx.request({
method:"GET",
url: basePath +'/area/getAreaByLevel?level=1',
success: function (res) {
console.log(res);
var areaListArray = [];
var areaPkIdArray = [];
for(var index in res.data.data){
areaListArray.push(res.data.data[index].area)
areaPkIdArray.push(res.data.data[index].pkId)
}
that.setData({
// projectList : res.data.data.data,
// fileUrl: res.data.data.fileSystem
areaList: areaListArray,
areaIdList: areaPkIdArray
})
},
fail: function (res) {
console.log(res);
}
})
},これが不明なものを指している場合は、使用する前にこれを他の変数に割り当てることができます。
この例では、これをそれに代入して使用しています。
関連する推奨事項:
WeChat ミニ プログラムの例: 外部 js ファイル (画像とテキスト) を導入する方法
WeChat ミニ プログラムの例: フレームワーク WeUI を導入するコード実装
以上がWeChat アプレットの変数と範囲の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。