
この記事の内容は、DOM 要素を使用せずに純粋な CSS を使用してアニメーション効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。

dom要素はなく、cssを直接記述するだけです。
ページスペースを設定する:
body {
position: fixed;
margin: 0;
width: 100vw;
height: 100vh;
}擬似要素を使用して背景パターンを設定する:
body::before {
content: '';
position: fixed;
width: 200vmax;
height: 200vmax;
background-color: steelblue;
color: turquoise;
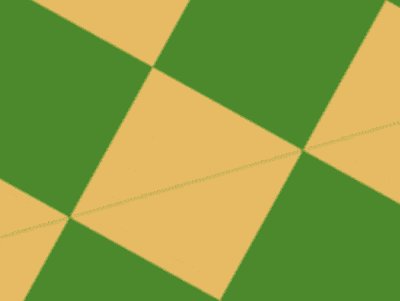
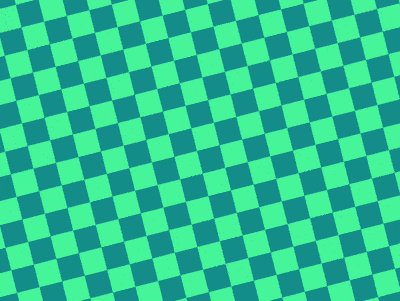
background-image:
linear-gradient(
45deg,
currentColor 25%,
transparent 25%, transparent 75%,
currentColor 75%),
linear-gradient(
45deg,
currentColor 25%,
transparent 25%, transparent 75%,
currentColor 75%);
background-position: 0 0, 5vmax 5vmax;
background-size: 10vmax 10vmax;背景パターンをパンする:
body::before {
top: 50%;
left: 50%;
animation:
9s move infinite ease-in-out alternate;
}
@keyframes move {
from {
left: -40%;
top: -40%;
}
to {
left: -60%;
top: -60%;
}
}背景パターンを回転させる:
body::before {
animation:
9s move infinite ease-in-out alternate,
9s -1.5s rotating infinite ease-in-out alternate;
}
@keyframes rotating {
to {
transform: rotate(180deg);
}
}ページをパンする:
body {
top: 50%;
left: 50%;
animation:
3s move infinite ease-in-out alternate;
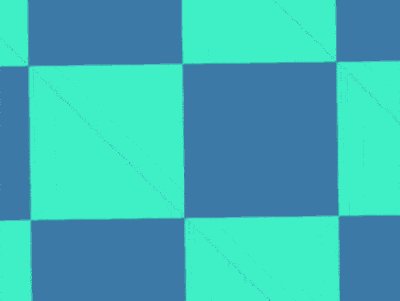
}ページをズームする:
body {
animation:
3s move infinite ease-in-out alternate,
3s zoom infinite ease-in-out alternate;
}
@keyframes zoom {
to {
transform: scale(10);
}
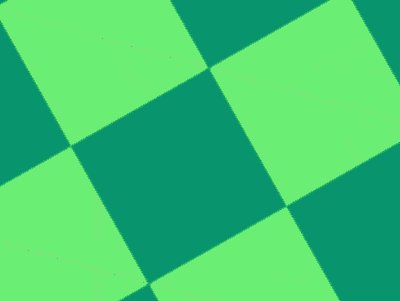
}最後に、色の変更効果を追加します:
@keyframes rotating {
to {
transform: rotate(180deg);
filter: hue-rotate(1turn);
}
}完了!
関連する推奨事項:
純粋な CSS を使用して、動く白いウサギのアニメーション効果を実装する方法
純粋な CSS を使用して、笑顔で瞑想する小さな僧侶を実装する方法
以上が純粋な CSS を使用して DOM 要素を使用せずにアニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。