
関連するナレッジ Web サイトを閲覧する際、Web サイトのコンテンツに疑問がある場合は、通常、オンライン カスタマー サービスに連絡することを選択します。これにより、お互いの時間が節約されるだけでなく、双方に高い効率がもたらされます。では、ページ上のこの固定オンライン カスタマー サービスのロゴはどのように実装されているのでしょうか?この記事では、固定オンラインカスタマーサービスjsコード、つまりjs qqオンラインカスタマーサービスコードの詳細を紹介します。
オンライン顧客サービスのjsコードの具体的な例は次のとおりです:
<body>
<div style="height:10000px;"></div>
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span><h3>咨询在线客服</h3></a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="images/side_ewm.jpg" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* ----- 侧边悬浮 ---- */
$(document).on("mouseenter", ".suspension .a", function(){
var _this = $(this);
var s = $(".suspension");
var isService = _this.hasClass("a-service");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isService){ s.find(".d-service").show().siblings(".d").hide();}
if(isServicePhone){ s.find(".d-service-phone").show().siblings(".d").hide();}
if(isQrcode){ s.find(".d-qrcode").show().siblings(".d").hide();}
});
$(document).on("mouseleave", ".suspension, .suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("mouseenter", ".suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("click", ".suspension .a-top", function(){
$("html,body").animate({scrollTop: 0});
});
$(window).scroll(function(){
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400){
$top.css({display: 'block'});
}else{
if ($top.is(":visible")) {
$top.hide();
}
}
});
});
</script>
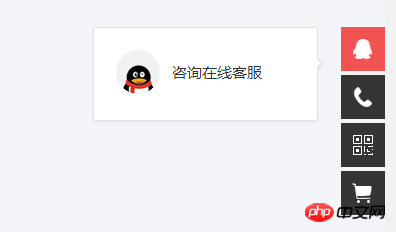
</body>上記のコードのテスト効果は次のとおりです:

この記事では主に単純なqqオンライン顧客のjs実装を紹介します。 Web ページの右側にあるサービス コード、電話番号、QR コードの表示、顧客サービスの画像の表示/非表示などの効果を、必要な友人が簡単なカスタム機能を通じて制御できます。それに。
【関連コンテンツの推奨】
Wangwang顧客サービスコードジェネレーターのサンプル共有
以上がjsを使用してページの片側にあるオンラインカスタマーサービスのロゴを修正するにはどうすればよいですか? (コードの実テスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。