

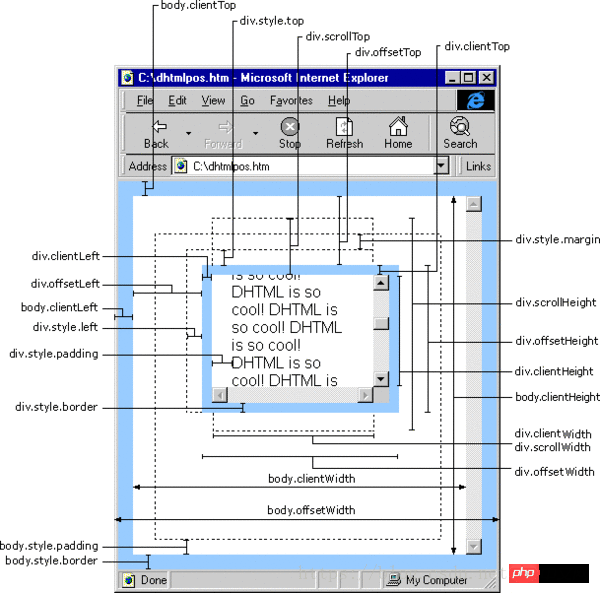
clientWidth/clientHeight - 幅と高さ要素の表示部分の高さはパディング+コンテンツです。スクロール バーが表示される場合は、対応するスクロール バーの幅を差し引く必要があります。
パディングなし、スクロールバーなし: clientWidth = style.width
パディングあり、スクロールバーなし: clientWidth = style.width+style.padding*2
パディングあり、スクロールありclientWidth = style.width+style.padding*2 - スクロール軸の幅
clientLeft/clientTop - 境界線が指定されていない場合、または要素の周囲の境界線の太さ。要素は位置決めされていないため、値は 0 です。
clientLeft = border-leftのボーダー幅
clientTop = border-topのボーダー幅
offsetWidth/offset高さ——ボーダー+パディング+コンテンツ。この属性は、内部コンテンツが要素のサイズを超えるかどうかとは関係がありません。最初に設定された境界線、幅、高さにのみ関係します。
パディングなし、スクロールバーなし、境界線なし: offsetWidth = clientWidth = style.width
パディングあり、スクロールバーなし、境界線あり: offsetWidth = style.width+style.padding*2+border width *2 = clientWidth +ボーダー幅*2
パディングとスクロールバーがあり、スクロールバーが表示され、ボーダーがあります: offsetWidth = style.width + style.padding * 2 + border width * 2 = clientWidth +スクロール軸の幅 + 境界線の幅 *2
offsetLeft/offsetTop - offsetParent に関連し、互換性あり level 要素に CSS の位置決めがあり (位置は絶対または相対)、offsetParent は最も近い親要素を取得します。
IE6/7: offsetLeft=(offsetParent のパディング左)+(現在の要素の margin-left)
IE8/9/10 および Chrome: offsetLeft=(offsetParent の margin-left)+(ボーダー幅offsetParent)+(offsetParent の左のパディング)+(現在の要素の左のマージン);
FireFox: offsetLeft=(offsetParent の左のマージン)+(offsetParent の左のマージン)+(現在の要素);
本体の幅と高さがブラウザウィンドウより小さいとすると、通常、scrollWidthはブラウザウィンドウの幅であり、scrollHeightは通常、ブラウザウィンドウの高さです。
以上がjsのさまざまな幅と高さのグラフィックスと要素のテキストの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。