
ページ上のテキストが長すぎると、ユーザーの視覚体験に悪影響を与えるだけでなく、ウェブサイトの最適化にも悪影響を及ぼします。では、CSSを使用して拡張部分に省略記号を代わりに表示するにはどうすればよいでしょうか?この記事では、cssの余分な部分に省略記号を表示する方法を詳しく紹介します。困っている人たちの役に立てば幸いです!
CSSの余分な部分に省略記号を表示する具体的なサンプルコードは以下の通りです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
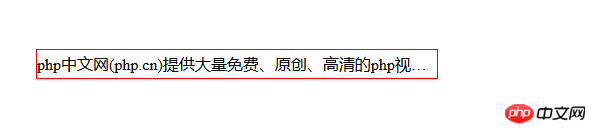
</html>効果は以下の通りです:

注: 上記は、aで省略記号のオーバーフロー表示を実現するためのものです。 text-overflow:ellipsis 属性を使用した 1 行のテキストで、幅を増やす必要がある width 属性は、部分的なブラウジングに対応するために使用されます。
それでは、単一回線の操作方法がわかれば、複数回線の操作も簡単になります。複数行の実装方法は主に以下のコードです:
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
cssは省略部分の互換範囲外です:
WebKitのCSS拡張属性を使用しているため、この方法はWebKitブラウザやモバイル端末に適しています
。注:
-webkit -line-clamp は、ブロック要素に表示されるテキストの行数を制限するために使用されます。この効果を実現するには、他の WebKit プロパティと組み合わせる必要があります。一般的に結合される属性:
display: -webkit-box; オブジェクトをフレキシブル ボックス モデルとして表示するために結合する必要がある属性。
-webkit-box-orient は、フレックス ボックス オブジェクトの子要素の配置を設定または取得する属性と組み合わせる必要があります。
以上がページ上のテキストが多すぎる場合、CSS を使用して余分な部分を省略記号で表示するにはどうすればよいですか? (単一行/複数行のコードのデモ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。