js はオーディオとビデオのリソースをどのように収集しますか?実はこの方法は皆さん馴染みがないと思いますが、jsでも音声と動画を収集することができますが、互換性はあまり良くないかもしれません。今日はjsで音声と動画を収集する方法を友達に共有します。
ここでは、まず使用する API をリストします:
getUserMedia: カメラとマイクのインターフェイスを開きます (ドキュメント リンク)
MediaRecorder: オーディオとビデオ ストリームを収集します (ドキュメント リンク)
srcObject: videoタグは、ビデオ ストリームを直接再生できます。これは、誰もが使用することはめったにありませんが、実際には非常に互換性があるので、すべての人がそれについて学習することをお勧めします (ドキュメント リンク)
captureStream: 実際には、これは Canvas 出力ストリームです。この機能はここで利用できるものだけではありません。詳細についてはドキュメントを参照してください (ドキュメントリンク) 1. カメラからのビデオを表示します
まず、カメラを開きます
上記のカメラとマイクを正常に開き、オーディオとビデオのストリームを取得しました。次のステップでは、ストリームを対話型インターフェイスに表示します。
次に、ビデオを表示します// 这里是打开摄像头和麦克设备(会返回一个Promise对象)
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
console.log(stream) // 放回音视频流
}).catch(err => {
console.log(err) // 错误回调
})効果は以下のようになります:
これまでのところ、ページ上にカメラが正常に表示されています。次のステップは、ビデオをキャプチャしてビデオ ファイルをダウンロードする方法です。
2. カメラからビデオを取得します
ここでは MediaRecorder オブジェクトが使用されます: 新しい MediaRecorder オブジェクトを作成し、コンテナの MIME タイプを構成するための MediaStream オブジェクトを返します。 (例: "video/webm" または "video/mp4") またはオーディオ ビット レート ビデオ ビット レート
MediaRecorder は 2 つのパラメーターを受け取ります。1 つ目はストリーム オーディオとビデオ ストリームで、2 つ目はオプション構成パラメーターです。次に、上記のカメラで取得したストリームを MediaRecorder に追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<video id="video" width="500" height="500" autoplay></video>
</body>
<script>
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
}).catch(err => {
console.log(err) // 错误回调
})
</script>上記では、MediaRecorder メディアレコーダーのインスタンスを作成しました。次のステップは、mediaRecorder の収集を開始および停止するメソッドを制御することです。
MediaRecorder は、使用できるいくつかのメソッドとイベントを提供します。 MediaRecorder.start(): このメソッドを呼び出すときに、timeslice パラメーターにミリ秒の値を設定できます。このミリ秒の値を設定すると、記録されたメディアが開始されます。設定した値は、デフォルトの方法でコンテンツの非常に大きなブロック全体を記録するのではなく、個別のブロックに分割されます。
MediaRecorder.stop(): 同時に、dataavailable イベントがトリガーされ、記録が停止されます。ストレージ Blob コンテンツが返されます。その後、記録されなくなります。
ondataavailable イベント: MediaRecorder.stop は、記録されたメディアを取得するために使用できます (Blob は data 属性のオブジェクトとして使用できます)。イベントの)
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
}).catch(err => {
console.log(err) // 错误回调
})さて、wave 操作を実行します。
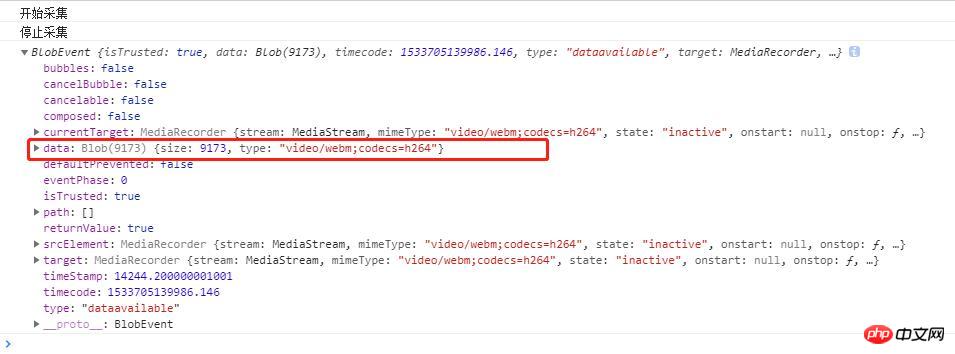
上の図では、収集が完了した後に ondataavailable イベントによって返されたデータに Blob オブジェクトがあることがわかります。次に、ローカルに到着した URL.createObjectURL() メソッドを使用して、Blob を URL としてダウンロードできます。動画の収集とダウンロードは完了ですが、非常にシンプルかつ粗雑です。上記はビデオのキャプチャとダウンロードの例です。音声のみのキャプチャが必要な場合は、同様に「mimeType」を設定するだけです。ここでは例は示しません。次に、キャンバスをビデオ ファイルとして記録する方法を紹介します
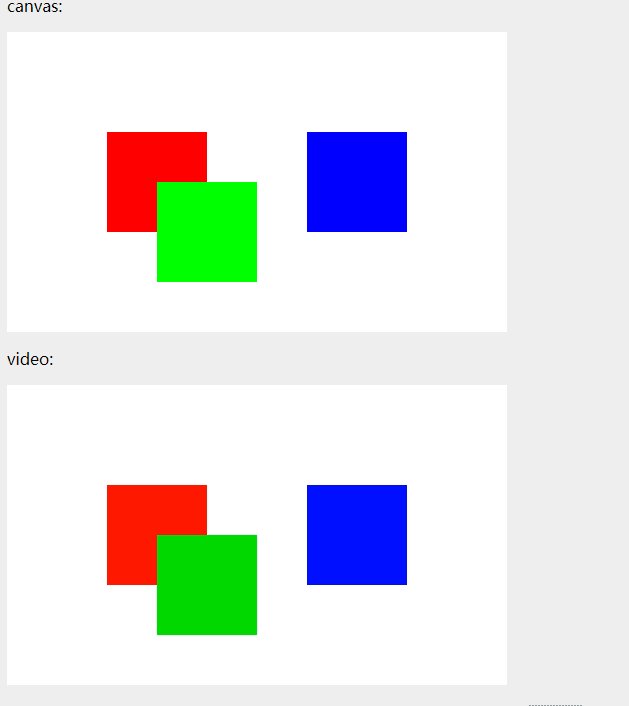
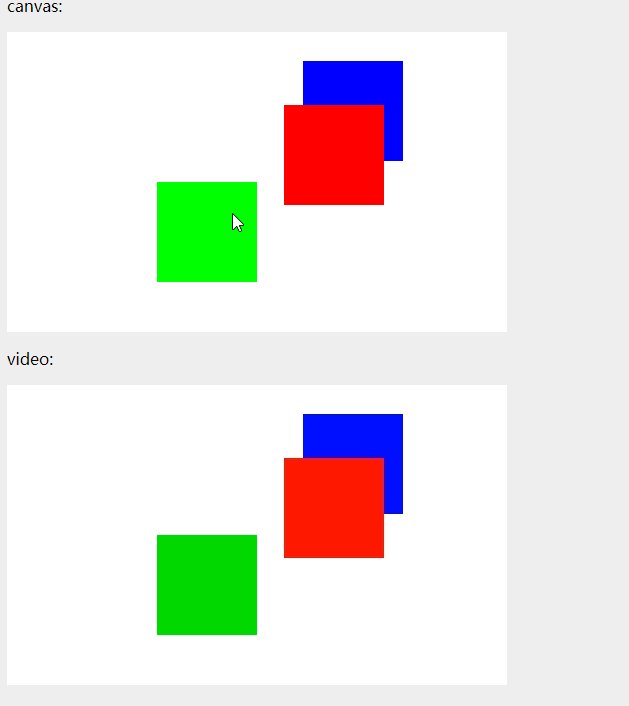
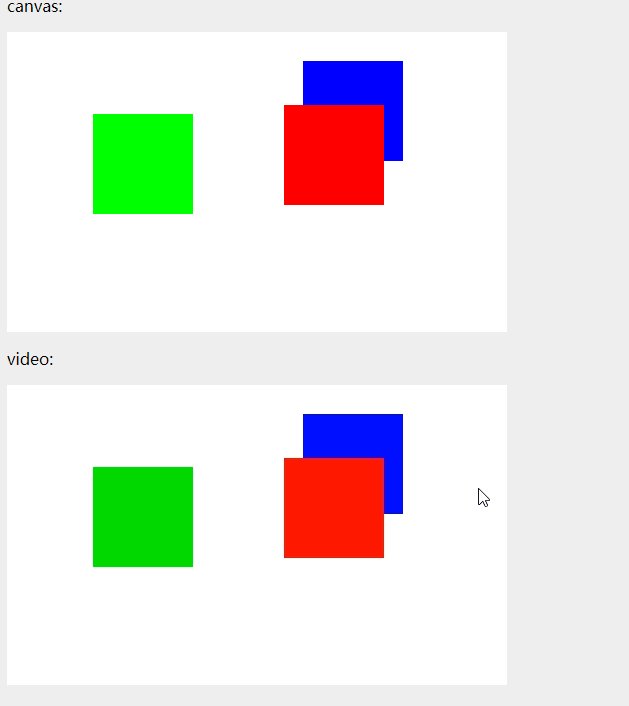
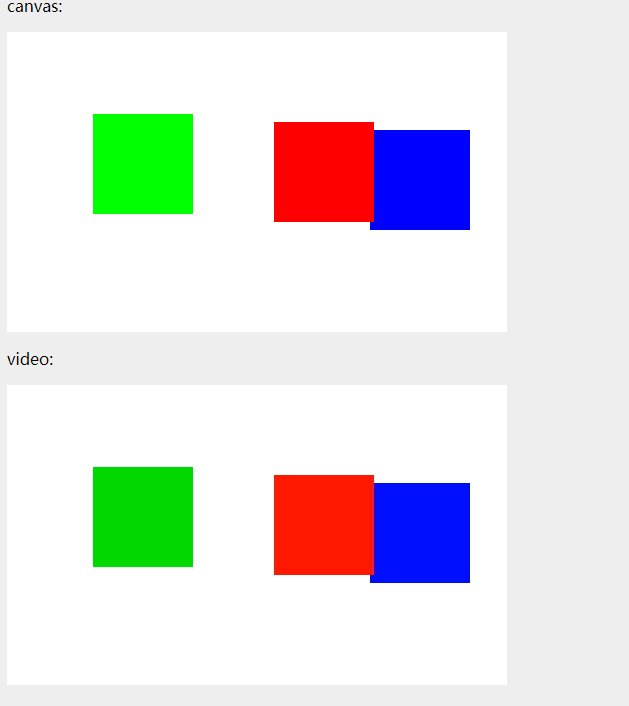
3. キャンバス出力ビデオ ストリーム
ここでは、captureStream メソッドを使用します。これにより、キャンバス ストリームを出力してビデオとともに表示したり、MediaRecorder を使用して収集したりできます。のリソース。 次の効果が達成できることを願っています、実際に挿入できます比較的シンプルなキャンバス ビデオにバックグラウンド ミュージックやその他の音楽を追加します。 以上がjsでオーディオとビデオのコレクションリソースを取得するにはどうすればよいですか? jsを使用して音声と動画を収集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。// 这里我们增加两个按钮控制采集的开始和结束
var start = document.getElementById('start')
var stop = document.getElementById('stop')
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
// 开始采集
start.onclick = function () {
mediaRecorder.start()
console.log('开始采集')
}
// 停止采集
stop.onclick = function () {
mediaRecorder.stop()
console.log('停止采集')
}
// 事件
mediaRecorder.ondataavailable = function (e) {
console.log(e)
// 下载视频
var blob = new Blob([e.data], { 'type' : 'video/mp4' })
let a = document.createElement('a')
a.href = URL.createObjectURL(blob)
a.download = `test.mp4`
a.click()
}
}).catch(err => {
console.log(err) // 错误回调
})