
最近、「アフターサービス顧客満足度アンケート」にお客様からご記入いただいたフィードバックの回答を統計するという開発タスクを受け取りました。
質問の例は次のとおりです:
最後に当社の製品を購入したのはいつですか?
サービススタッフはフレンドリーで誠実に仕事をしていますか?
当社が提供するアフターサービスについて全体的にどう思いますか?
。 。 。

私が実装したい機能は、同じページ上の各質問に対する各回答の合計出現数を表示するレポートを作成することです。
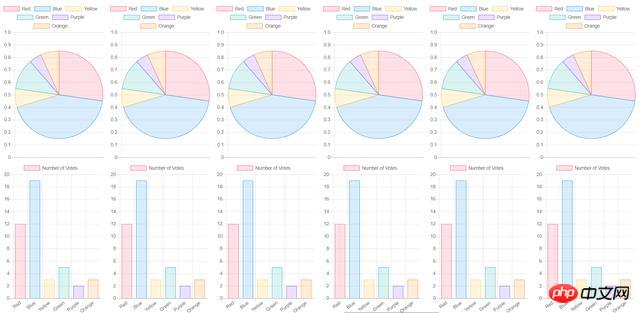
以下の図に示すように、簡単な効果を実現しました。

もちろん、6 つのアイコンは同じテスト データを使用しており、主に同じページに複数のグラフが表示される問題を解決します。 。
以下のリンクを使用して効果をテストしてください。 Chrome 開発者ツールを使用して、093_chart.html の実装を表示できます。
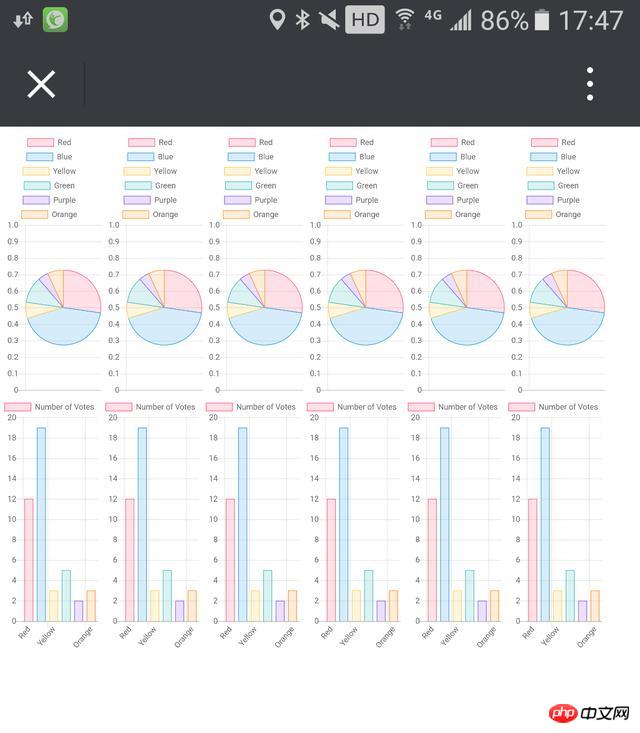
携帯電話で開くことの効果。

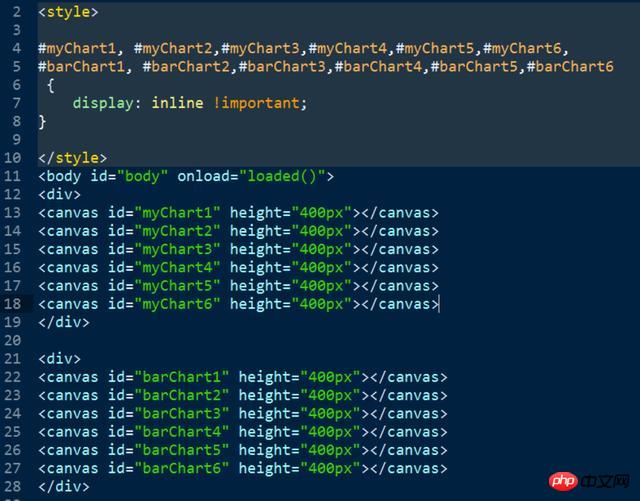
コードを簡単に確認してください:

2 つの ps にはそれぞれ 6 つのキャンバスが含まれています。最初の p は問題の結果を 6 つの円グラフで表示する役割を果たし、2 番目の p の 6 つのキャンバスは棒グラフを表示します。各キャンバスで ! important とマークされた display:inline 属性を使用して、キャンバス ノードにある統計グラフが表示されるたびに折り返されるデフォルトの代わりに、強制的に左から右に表示されるようにしました。
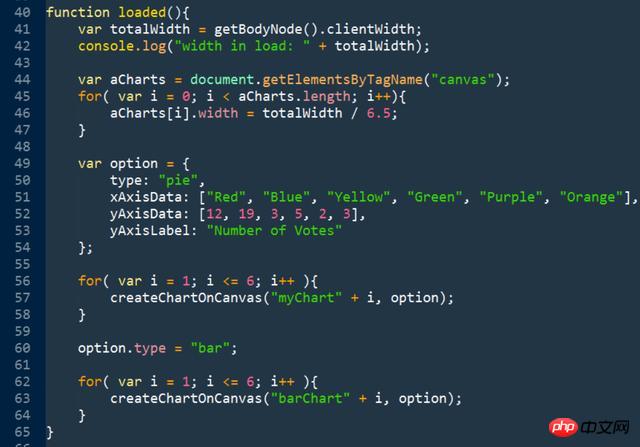
function loaded(){
var totalWidth = getBodyNode().clientWidth;
console.log("width in load: " + totalWidth);
var aCharts = document.getElementsByTagName("canvas");
for( var i = 0; i < aCharts.length; i++){
aCharts[i].width = totalWidth / 6.5;
}
var option = {
type: "pie",
xAxisData: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
yAxisData: [12, 19, 3, 5, 2, 3],
yAxisLabel: "Number of Votes"
};
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("myChart" + i, option);
}
option.type = "bar";
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("barChart" + i, option);
}
}41行目はbodyノードのclientWidthプロパティで現在のウィンドウの合計幅を取得し、それを6.5で割った商が各統計グラフの幅となります。 6 ではなく 6.5 で割るのは、各行の統計グラフの間にスペースを空けるためです。
統計グラフの種類、X 座標と Y 座標のデータとラベルは、オプション オブジェクトを通じて関数 createChartOnCanvas に渡されます。

関連推奨事項:
Baidu Map JavaScript API 同じページに複数のマップを表示する方法
以上が【JavaScript】同一ページ内に複数の統計表やグラフィックを表示する詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。