この記事では、CSS の流体レイアウト、要素、サイズについて説明します。必要な方は参考にしていただければ幸いです。
1. 流体レイアウトによって導入されたいくつかの Web ページ レイアウト メソッド
| レイアウト メソッド |
説明 |
機能 |
シナリオ |
| 静的レイアウト |
静的レイアウトデザイン、ウェブのサイズページ上のすべての要素はピクセル単位である必要があります。ブラウザの正確なサイズに関係なく、ページ レイアウトは常にコードが最初に記述されたときの状態で表示されます。通常、最小幅を設定する必要があります |
ユーザーの画面サイズに応じて異なるパフォーマンスを実行することはできません |
従来のPC Webページ |
| フローレイアウト |
リキッドレイアウトでは、ページ要素の幅は画面の解像度に応じて調整され、ただし、全体的なレイアウトは変わりません。代表的なワークフェンスシステム(グリッドシステム) |
Webページの主要な分割領域のサイズをパーセンテージで表現(min-、max-属性で使用) |
画面解像度が変わると、その上の要素のサイズが変化するページは変更されますが、レイアウトは変更されません |
| アダプティブ レイアウト |
アダプティブ レイアウトでは、@media を使用して、さまざまな画面解像度のレイアウトを定義します。つまり、複数の静的レイアウトを作成します。各静的レイアウトは、画面解像度の範囲に対応します |
画面解像度が変わると、ページ内の要素の位置は変わりますが、サイズは変わりません |
- |
| レスポンシブレイアウト |
レスポンシブレイアウトでは、1つのページをすべての端末(PC、携帯電話、時計、さまざまなサイズの冷蔵庫) デバイスなど) で満足のいく結果を表示できます |
各画面解像度でレイアウト スタイルがあり、要素の位置とサイズが変わります |
マルチターミナル ページ |
| 柔軟なレイアウト | rem/em レイアウトでは、テキストを囲む各要素のサイズは em/rem 単位ですが、ページのメインの分割領域のサイズはパーセンテージまたは px 単位のままです |
理想的な状態は、すべての画面のアスペクト比は元のデザインのアスペクト比と同じ、またはほぼ同じであり、 |
モバイル端末に完全に適合しています |
結論:
PC側だけを行う場合は、静的レイアウト (固定幅) が最良の選択です
モバイル端末を使用し、デザインに高さと要素の間隔に対する高い要件がない場合は、柔軟なレイアウト (rem+js) が最良の選択です。 CSS の 1 つの部分 + フォント サイズを調整するための JS の 1 つの部分
PC とモバイルとの互換性があり、要件が非常に高い場合は、依然としてレスポンシブ レイアウトが最良の選択であるという前提があります。デザインは高さと幅に応じて異なるデザインを作成し、レスポンシブ レイアウトはメディア クエリに応じて異なるレイアウトを作成します。
「CSS World」では、「流体レイアウト」という概念が提案されました。
いわゆる「流体レイアウト」とは、要素の「流れ」特性を利用することによって達成されるさまざまなレイアウト効果を指します。 「流れ」そのものだから
適応的な特性があるため、「流動的なレイアウト」は多くの場合適応的です。ただし、「流動的なレイアウト」は同じではありません。
「アダプティブレイアウト」。 「適応構造」とは適応的な特性を持った構造の総称であり、「流体構造」とは狭い範囲でなければなりません。
はるかに狭いです。たとえば、テーブル レイアウトを 100% アダプティブに設定することもできますが、テーブルと「フロー」は一体化しておらず、「流動レイアウト」に属しません。
平たく言えば、 はwidth:auto; のときにマージン/ボーダー/パディングを設定したり、幅/高さをフォーマットしたりすることで、コンテンツのレイアウトに影響を与える方法です。 2. リスト項目要素に箇条書きが表示されるのはなぜですか
。要素には、外ボックスと内ボックス (コンテナ ボックス) の 2 つのボックスがあります。外側のボックスは、要素を 1 行で表示できるか、新しい行でのみ表示できるかを決定します。内側のボックスは、幅、高さ、コンテンツの表示などを決定します。 サイズ定義可能、複数の
ブロックブロック | ブロック | を一行で表示、サイズ定義可能、単一行表示 |
| inline
inline inline| | サイズは指定できません定義される、複数の |
| は一行で表示可能それに伴い、外箱には外寸、内箱には内寸がございます。外部サイズボックスは「利用可能なスペースを最大限に活用」するように動作し、「フロー」の特性を持っています
いわゆる流動性は、見かけのディスプレイの幅を100%にするほど単純ではなく、一種のマージン/ボーダー/パディングとコンテンツのコンテンツ領域 水平方向のスペースを自動的に割り当てるメカニズム
流動性のあるボックスの作成方法:
width:auto; ブロックレベルのボックス width:auto; 的块级盒子
格式化宽/高的盒子
三、width 注意点
宽度值的作用区域与当前盒子的box-sizing相关,默认的box-sizing: content-box;,宽度值等于盒子content宽度,添加padding和border时盒子占位会扩大。box-sizing: border-box;时,宽度值等于盒子border*2+padding*2+content,占位不变,内容区域会改变。
在于绝对定位的宽高百分比计算是相对于 padding box 的,也就是说会把 padding 大小值计算 在内,但是,非绝对定位元素则是相对于 content box 计算的
width:100%;
幅/高さのボックスをフォーマットする
3. 幅のポイント
-
幅の値の影響範囲は、現在のボックスの
box-sizing に関連します。デフォルトは box です。 -sizing: content-box;。幅の値は、パディングとボーダーを追加すると、ボックスのスペースが拡張されます。 box-sizing: border-box; の場合、幅の値はボックスの border*2+padding*2+content と等しく、占有率は変わりませんが、コンテンツはエリアが変わります。
- 絶対配置の幅と高さのパーセンテージの計算はパディングボックスを基準に行われます。これは、パディングサイズの値が含まれることを意味します。ただし、絶対配置されていない要素はコンテンツボックスを基準に計算されます
。
width:100%; の設定はボックスの「流動性」に影響します
4、最大/最小幅/高さ
- 特徴:
- Beyond! important; ! important をオーバーライドすると、最大幅をオーバーライドするために ! important
<img alt="CSS の流動的なレイアウト、要素、寸法の概要" >
img { max-width: 256px; }
此刻,图片展示宽度为256pxログイン後にコピー
が幅に追加される場合でも、このルールは max-width が幅をオーバーライドすることを意味します。 min-width で発生 max-width と競合する場合
-
.container {
min-width: 1400px;
max-width: 1200px;
}
此刻,container展示为至少1400pxログイン後にコピー
アプリケーション:
/* 使用max-height实现任意高度元素的展开收起动画 */
@mixin slide-vertical($maxHeight, $initMaxHeight:0, $duration:.25s) {
max-height: $initMaxHeight;
overflow: hidden;
transition: max-height $duration;
&.active {
max-height: $maxHeight;
}
}ログイン後にコピー
5. インラインボックスモデルの基本概念を理解する
コンテンツ領域: 選択された領域の背景色領域テキストはコンテンツ領域として使用されます。
ライン ボックス: 裸のテキスト - 匿名のインライン ボックス。インライン要素で囲まれたものはインライン ボックスです。
 ライン ボックス: 各行は「行ボックス」であり、各行は「行」です。 「ボックス」は
ライン ボックス: 各行は「行ボックス」であり、各行は「行」です。 「ボックス」は
で構成されています。 「インライン ボックス」で構成される包含ボックス: ライン ボックス ボックスで構成されます
ゴースト ブランク ノード:
「ゴースト ブランク ノード」は、インライン ボックスにおいて非常に重要な概念ですモデル、特に参照するもの: HTML5 ドキュメントの宣言
、インライン要素のすべての解析とレンダリングは、各行ボックス ボックスの前に「空白ノード」があるかのように動作します。これ
「空白ノード」は常に透明で、幅を占有せず、表示されず、スクリプトを通じて取得することもできませんが、実際には存在し、テキスト ノードのように動作します。そのため、私はこれを「ゴースト」と呼びます。空白ノード」。 ゴースト空白ノードの存在を証明する最も簡単なケース:
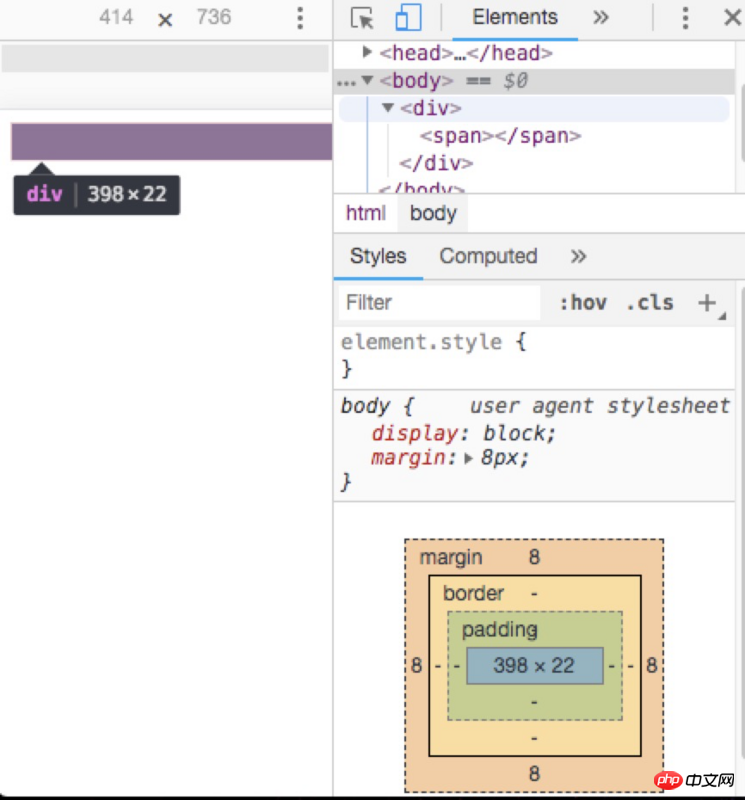
div {
background-color: #cd0000;
}span {
display: inline-block;
}ログイン後にコピー
<div><span></span></div>
ログイン後にコピー
以上がCSS の流動的なレイアウト、要素、寸法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
