
この記事の内容は div タグの水平方向のセンタリングと垂直方向のセンタリングについてです。必要な方は参考にしていただければ幸いです。
フロントエンド開発では、センタリングが必要な場面によく遭遇します。 1 つは水平センタリング、もう 1 つは垂直センタリングです。
水平センタリングの実装
margin:0 auto
auto は、水平センタリング効果を実現するために左右のマージン間の距離が同じであることを意味します
垂直センタリングの実装
1 最も一般的に使用される方法の 1 つは、次のとおりです。オフセットに基づいてそれを実現します
<style>
*{margin: 0;padding: 0;}
.content{
position: relative;
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
}
.beat{
width: 100px;
height: 100px;
background-color: #ff0000;
position: absolute;
left:50%;
top:50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
<div>
<div>
</div>
</div>
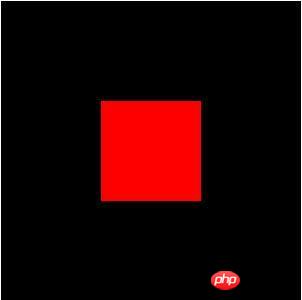
赤い四角形は黒い四角形の中心に位置し、垂直方向のセンタリング効果を実現します
左と上はそれぞれ 50% に設定されます。正方形は垂直方向の中心に位置します。効果は次のとおりです:

ボックス内の中心点を垂直方向の中心にしたい場合は、margin-top の値も追加する必要があります。赤いボックスの高さ/2、margin-left の値は赤いボックスの幅/2 です。
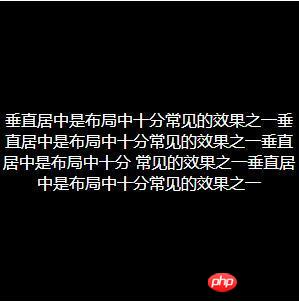
2. p ブロック内の複数行のテキストを垂直方向の中央に配置するには、table と table-cell を使用できます。
<style>
*{margin: 0;padding: 0;}
.content{
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
color: #fff;
display: table;
text-align: center;
}
.content p{
display: table-cell;
height: 100px;
vertical-align: middle;
}
</style>
<div>
<p>垂直居中是布局中十分常见的效果之一垂直居中是布局中十分常见的效果之一垂直居中是布局中十分
常见的效果之一垂直居中是布局中十分常见的效果之一</p>
</div>
display:table はブロック要素をブロックレベルのテーブルにします。 -cell ;子要素を表のセルに設定し、vertical-align: middle; 表のコンテンツを中央に配置して垂直方向の中央揃え効果を実現します
おすすめ関連記事:
innerHTML 属性とは何ですか? innerHTML属性の使い方
レスポンシブレイアウトとは何ですか? HTMLレスポンシブレイアウトの実装
以上がdivタグ:水平センタリングと垂直センタリングの実装(コード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。